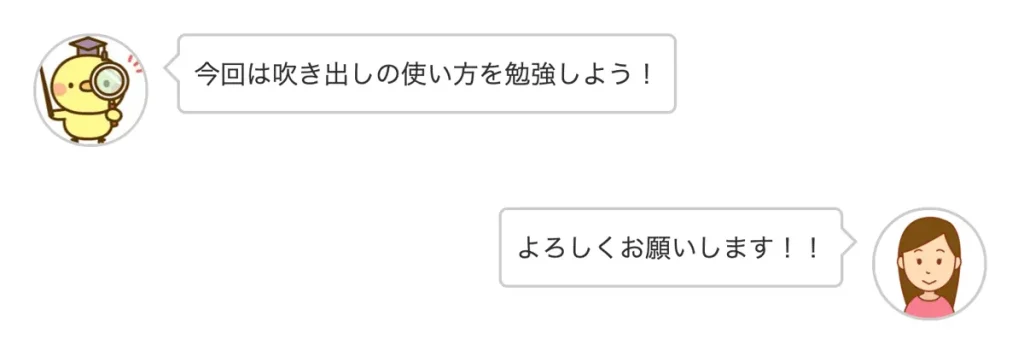
今回は、WordPressテーマ『Cocoon』の「吹き出し」機能をご紹介します。

上図のような会話しているように見せる「吹き出し」を使っているサイトを良く見かけます。
WordPressで吹き出しを作るにはプラグインを使うのが一般的ですが、人気のテーマCocoonには初めから搭載されており、簡単に使えるのでおすすめです。
しかも、アイコンを変えたり、吹き出しの色を変えたりとカスタマイズ機能も充実しています。
吹き出し機能が搭載されているテーマはCocoon以外にもありますが、ここまで至れり尽くせりのテーマは無いのではと思います。しかも無料で使えるなんて驚きです。
Cocoonを使うならぜひ活用したい機能のひとつです。
※注意
WordPressでは以前はクラシックエディターと呼ばれる文書入力機能(エディター)が標準搭載されていましたが、最新のWordPressではブロックエディター(Gutenberg)と呼ばれる新しいエディターが標準搭載されるように生まれ変わりました。
吹き出し機能はどちらのエディターでも利用できますが、クラシックエディターでは背景色や枠線の形の変更など、細かいレイアウト変更ができるカスタマイズ機能がありません。
この記事では簡単にカスタマイズができるブロックエディター(Gutenberg)を使った方法をもとに説明します。
吹き出しとは
アイコン画像を使って会話しているように見せることができる機能です。
メリットとしては
- 記事の内容を簡潔に説明できる
- ぺージ内にリズムが生まれる
- 雰囲気が柔らかくなる
などが挙げられます。
長い文章がダラダラ続くと読むのが面倒になってしまいがちですが、吹き出しを効率的に使うことにより、飽きずに読み進めることが期待できます。

Cocoon吹き出しのパターン例
一般的に吹き出しは、「人物(アイコン)画像」と文章を入れる「吹き出し枠」の2つのアイテムを組み合わせて作られます。
Cocoonでは「人物(アイコン)画像」「人物(アイコン)画像の形と枠線」と文章を入れる「吹き出しスタイル」に様々なバリエーションがあり、それらを組み合わせて使うことができます。
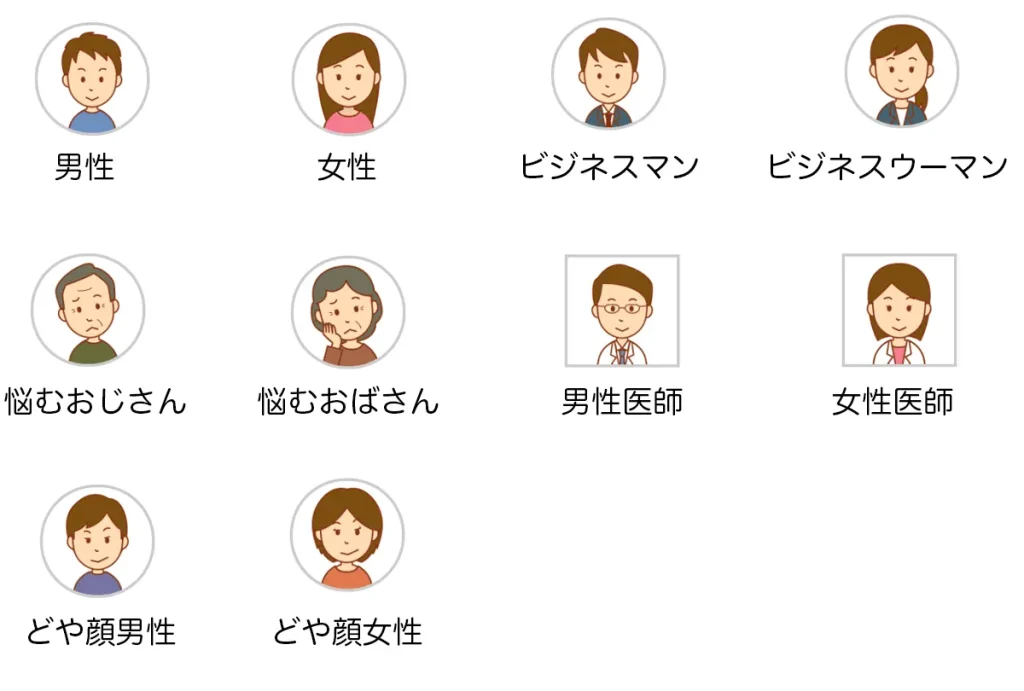
[アイコン(人物)画像]

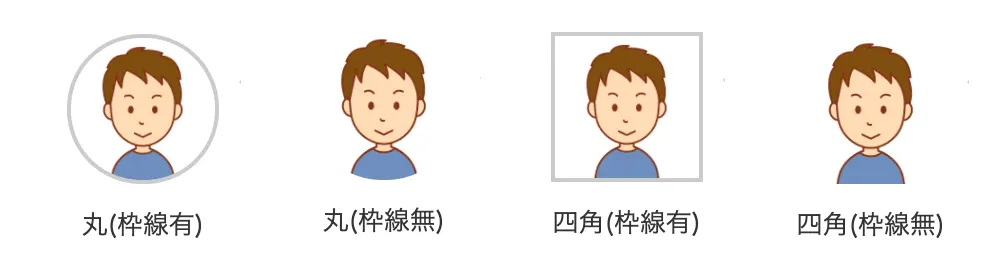
「アイコン(人物)画像の形と枠線」

「吹き出しスタイル」

Cocoonにはあらかじめ以下の図のように、それぞれのバリエーションを組み合わせた10パターンの吹き出しが用意されています。

利用したいパターンの吹き出しを選ぶだけでページ内に挿入できます。
また、自作のパターンを登録することも可能です。
Cocoon吹き出しの使い方
初めにCocoonにあらかじめ用意してある吹き出しの使い方を説明します。
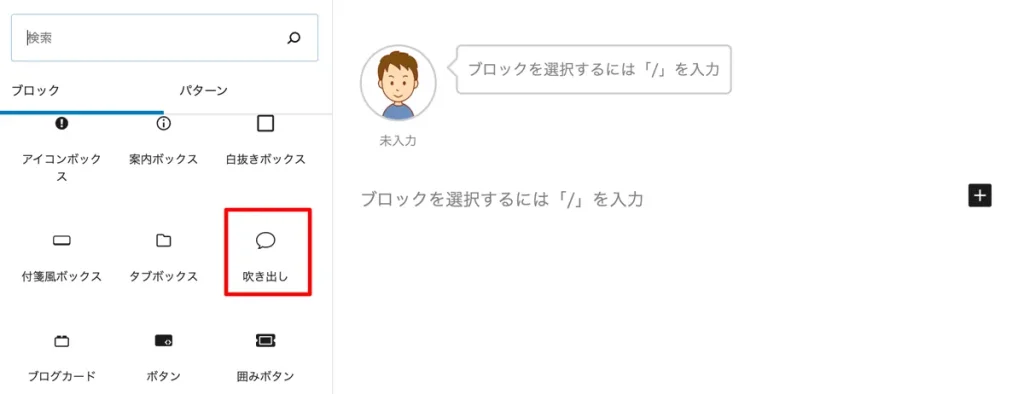
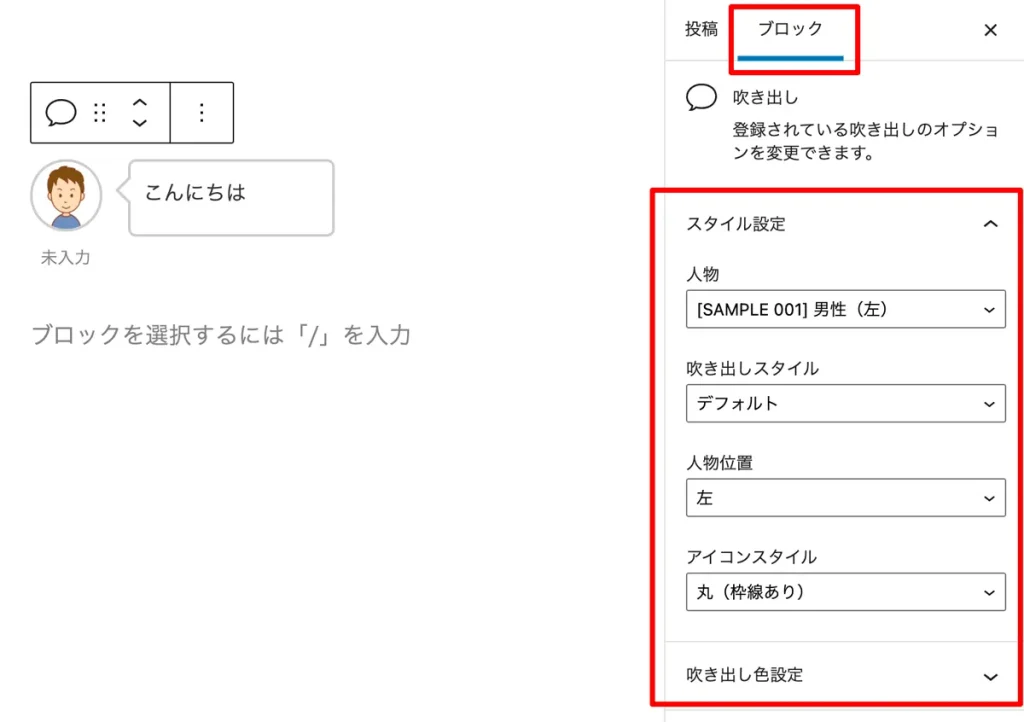
挿入したいブロックを選択、ブロックの種類から「吹き出し」を選択します。

男性のアイコンが左側にある吹き出し( [SAMPLE 001])が挿入されます。
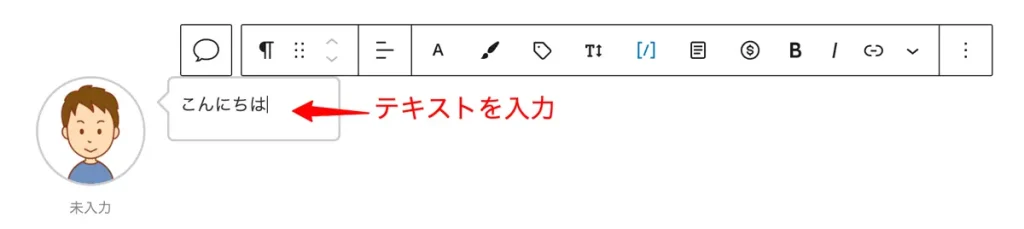
文章を入力
吹き出しの中にカーソルを置き、入力します。文字サイズや文字色、太字にするなどの文字修飾も可能です。画像を挿入することもできます。

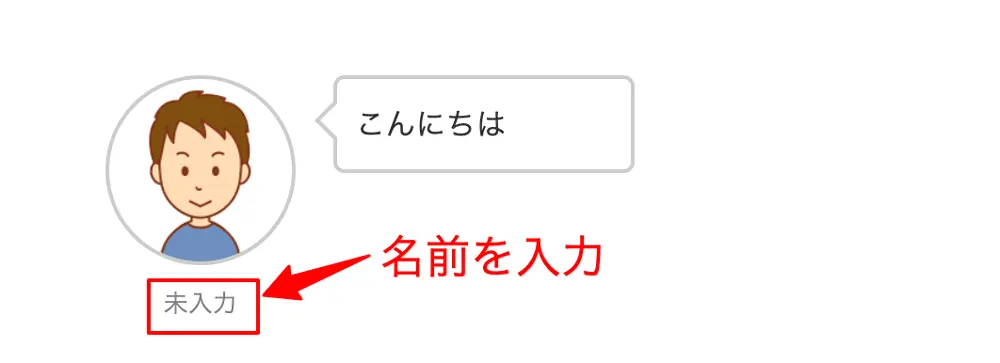
名前の設定
アイコンの下に名前を表示させることができます。
アイコンの下「未入力」とある部分に入力します。

未入力のままでも構いません。未入力の場合は何も表示されません。
カスタマイズ
画面右側の「ブロックスタイル」では、挿入された吹き出しの
- 人物(アイコン画像)の変更
- 吹き出しのスタイルの変更
- 人物(アイコン画像)の位置変更
- アイコンスタイル(枠)の変更
- 吹き出し色の設定
を変更することができます。

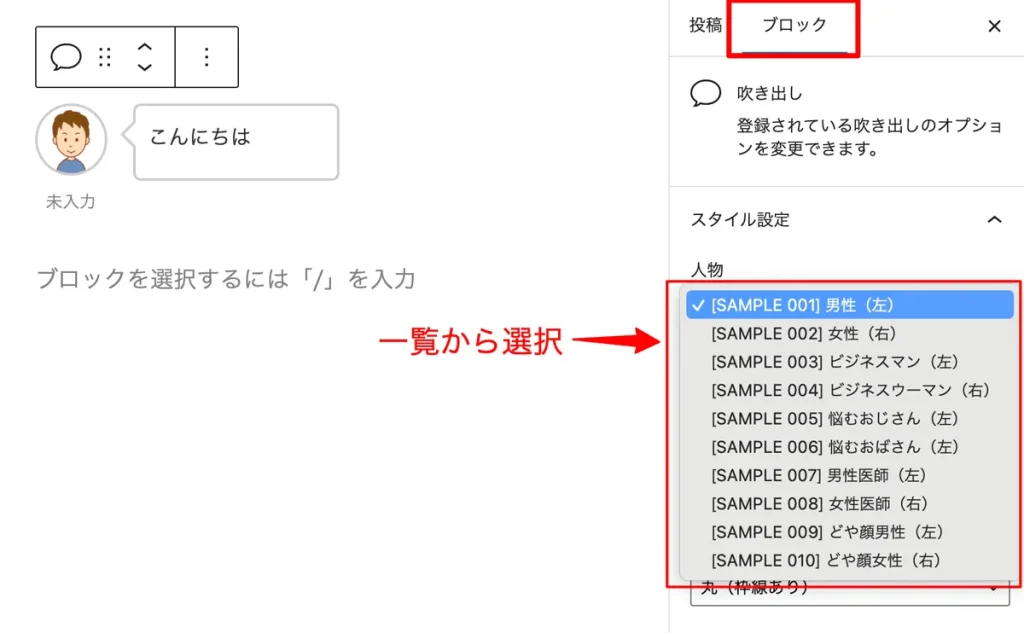
人物(アイコン画像)の変更
「人物」欄からは、登録されているパターンの吹き出しの中から好みのものに変更できます。

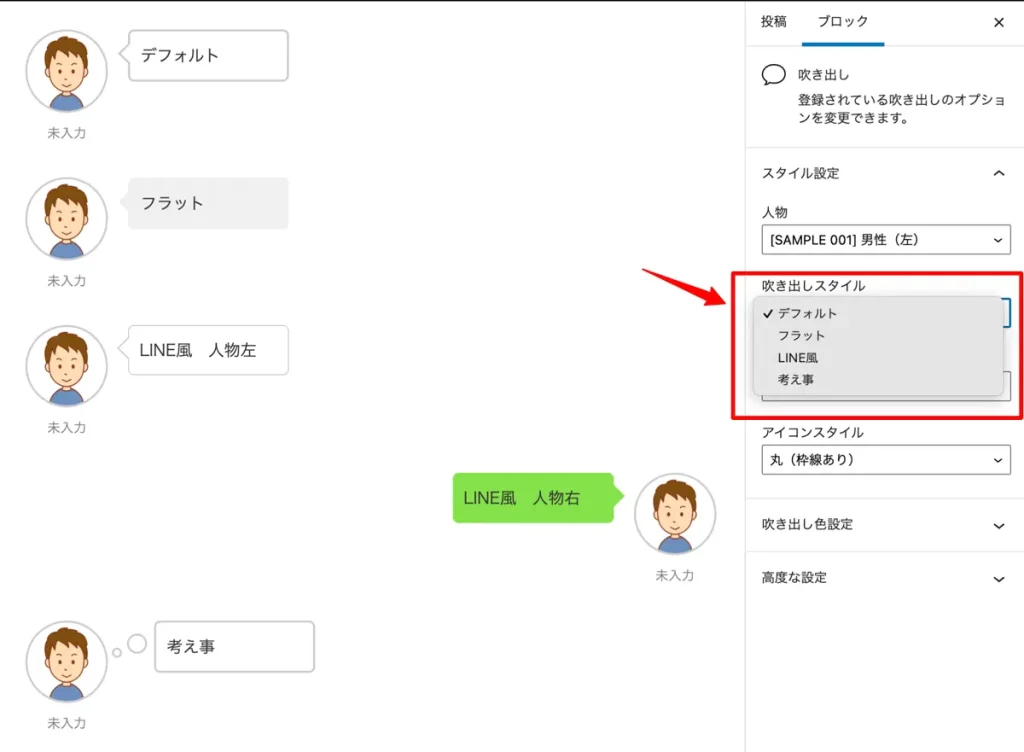
吹き出しスタイルの変更
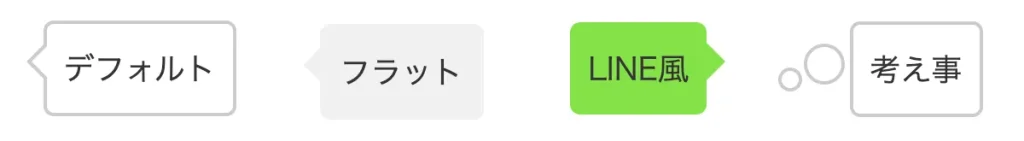
「吹き出しスタイル」欄からは
- デフォルト
- フラット
- LINE風
- 考え事
の4種類から選べます。

フラットでは、左右とも吹き出しに薄い灰色の背景色がつきます。
LINE風では右側の吹き出しに緑色の背景色がつき、LINEのトーク画面に似せたデザインを表示させることができます。
人物(アイコン画像)の位置変更
「人物の位置」では、アイコンを左右どちらの位置に置くかを指定できます。

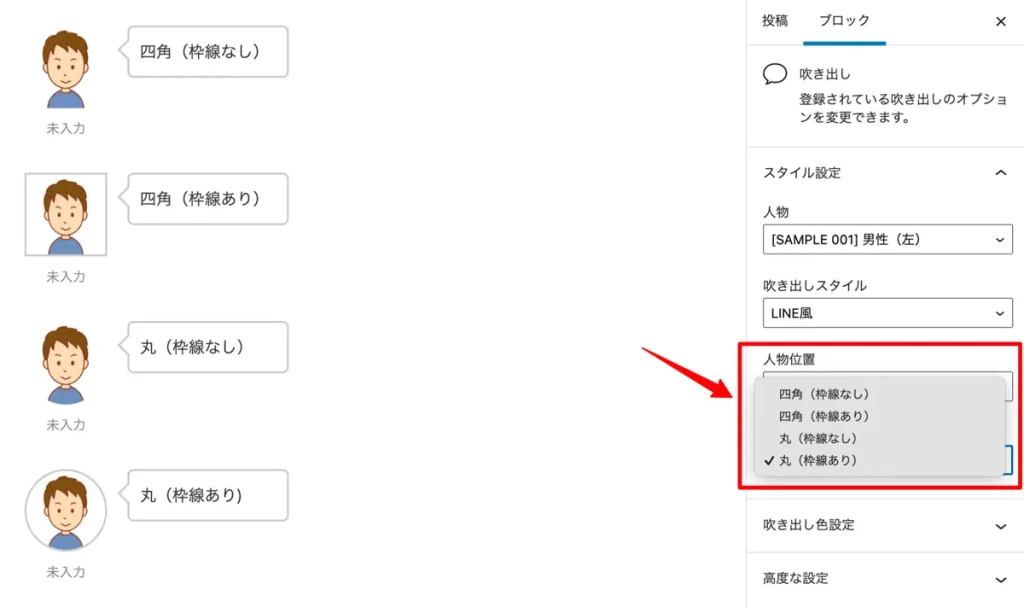
アイコンスタイル(枠)の変更
「アイコンスタイル」では、アイコンにつける枠線の有無、形を指定できます。
枠線は丸形型か四角型のいずれかを選べます。

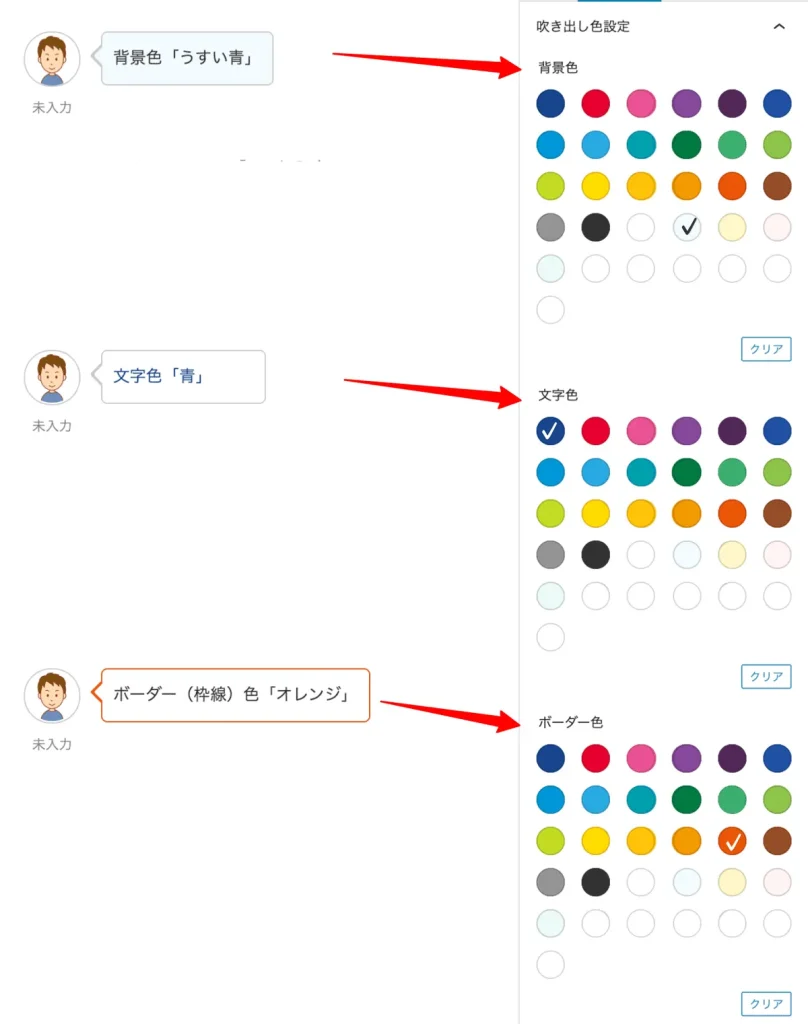
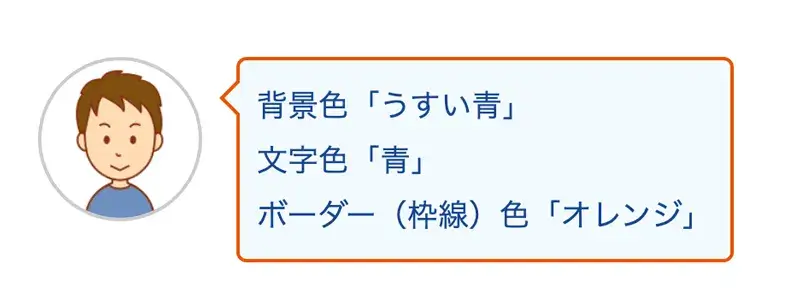
吹き出し色設定
「吹き出し色」では吹き出しの背景色、文字色、ボーダー(枠色)を設定できます。
それぞれ表示されている色見本から好みの色を選択します。
「クリア」ボタンをクリックすると元の設定に戻ります。

合わせて設定することも可能です。

独自アイコン画像を使う
アイコン画像を独自の画像に変更することができます。
方法には
- 挿入した吹き出しのアイコン画像を変更する
- 独自のパターンを作成する
の2通りがあります。
独自パターンを作成し登録しておけば、サイト内どのページでも統一したパターンで吹き出しを挿入できるので便利です。
アイコンにする画像は160px~200pxぐらいの正方形のものを用意しましょう。
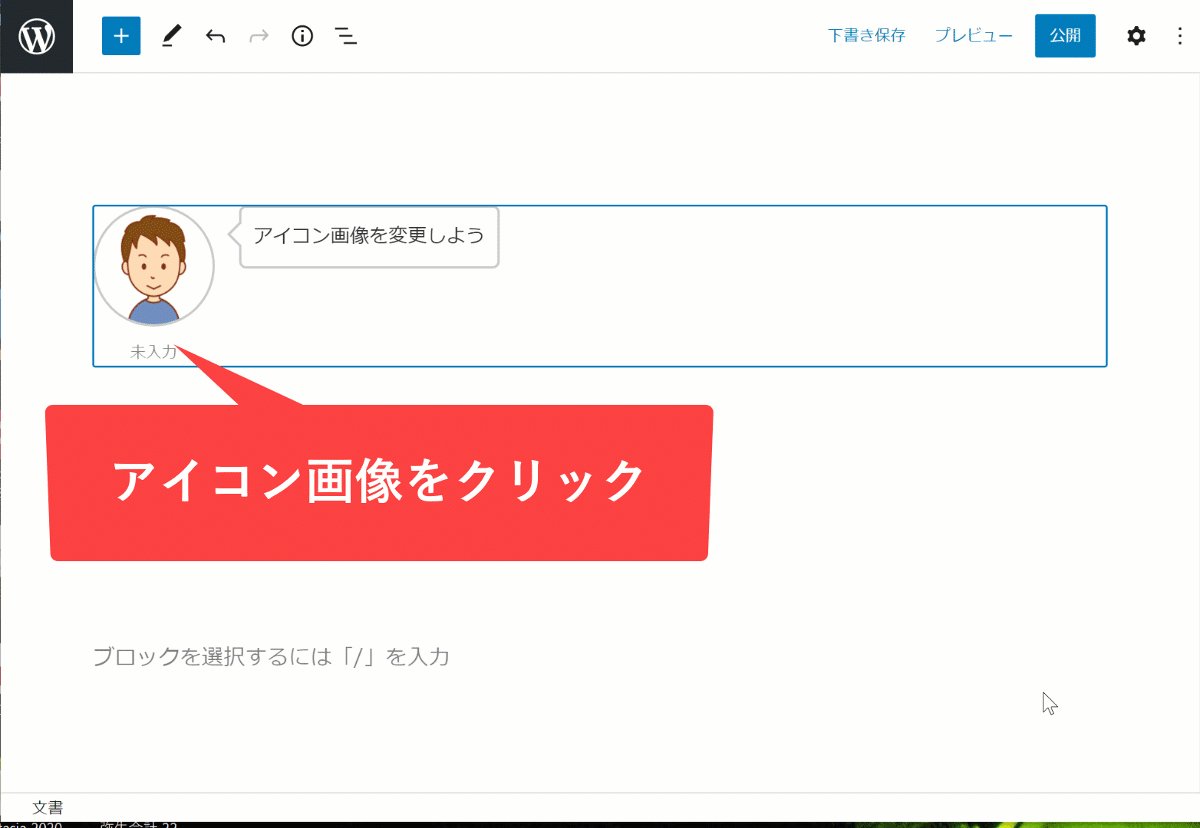
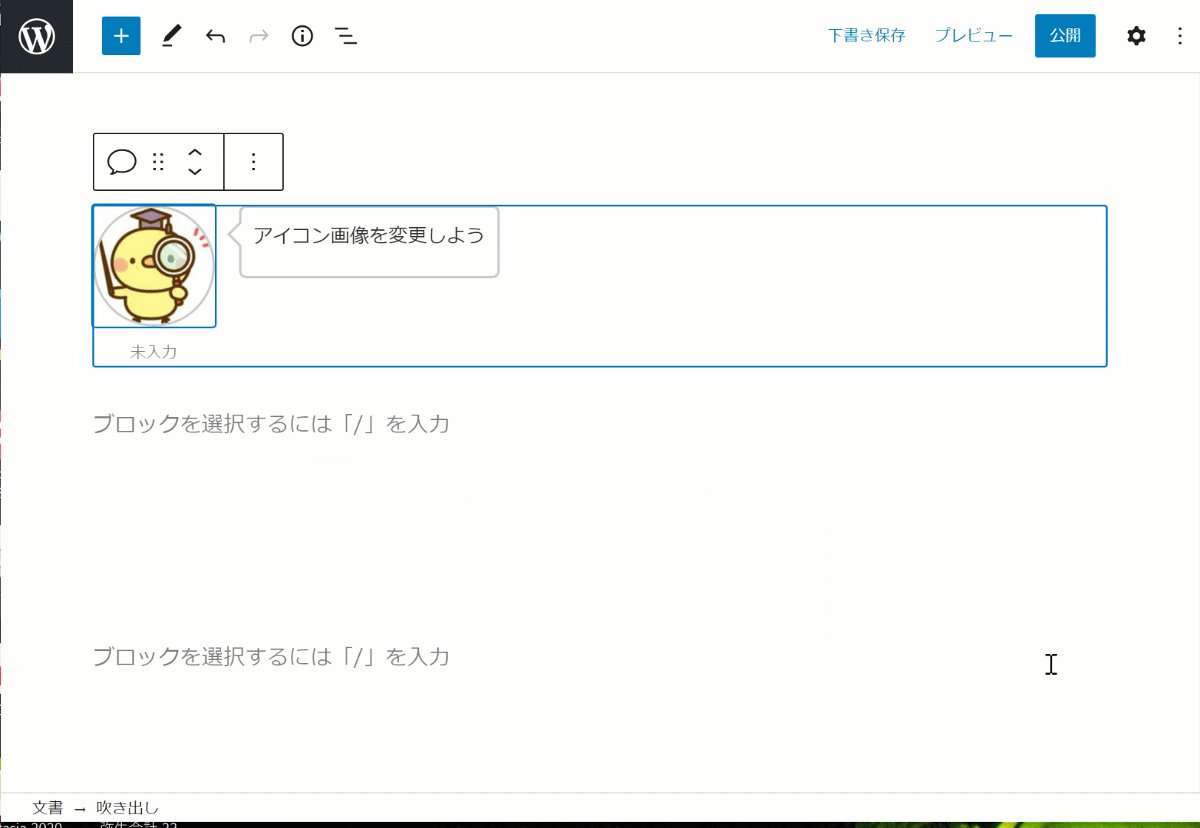
挿入した吹き出しのアイコンを変更する
あらかじめ、アイコンにする画像をメディア機能を使いアップロードしておきます。
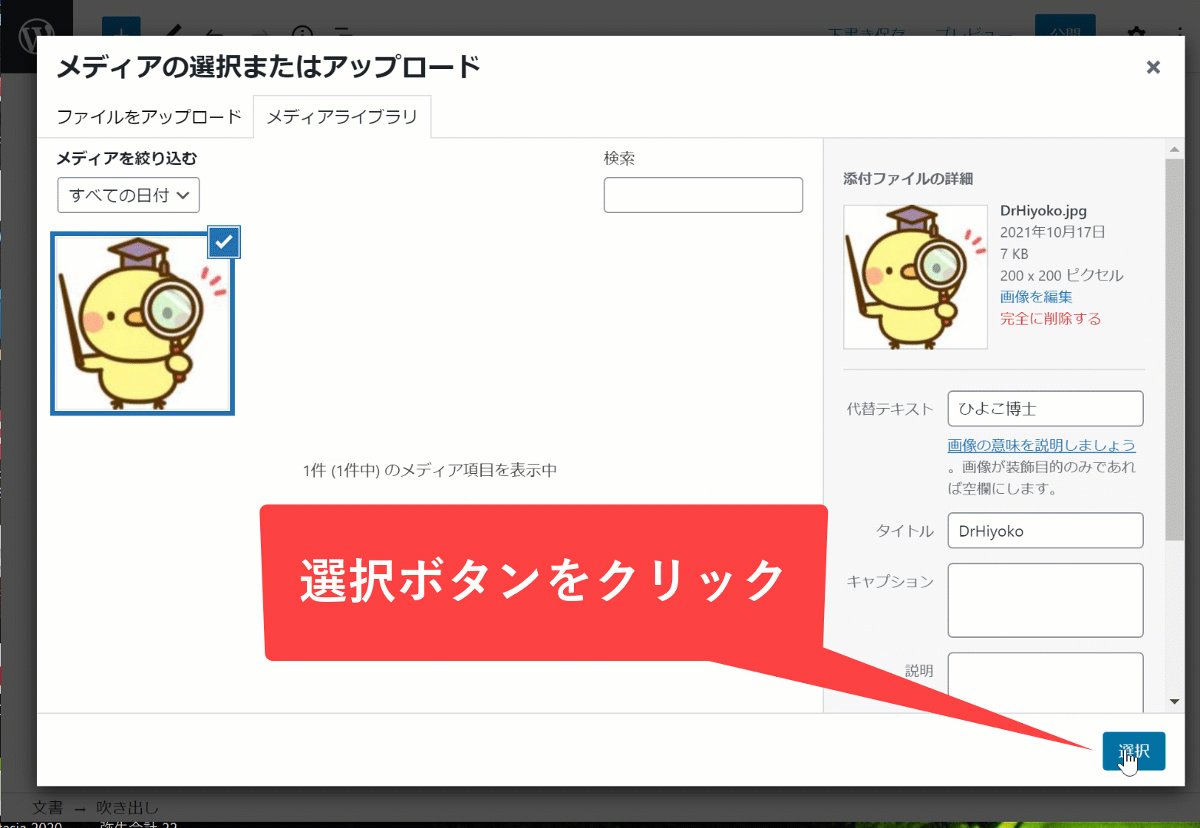
挿入されている吹き出しのアイコン画像をクリック
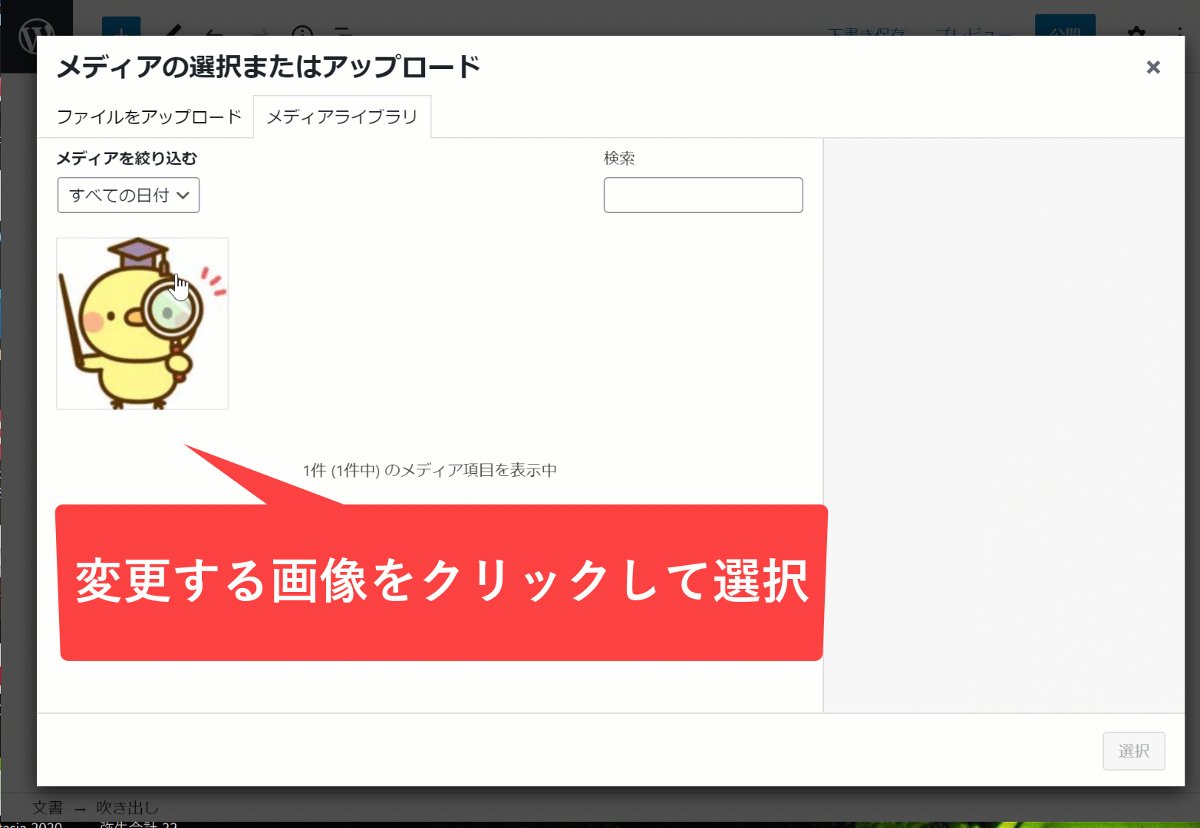
メディアライブラリから画像を選択し、「選択」ボタンをクリックします。

独自パターンを作成する
アイコンにする画像を用意する
160px~200pxぐらいの正方形のものがちょうどよいサイズです。事前にメディア機能を使いアップロードしておくと良いでしょう。
パターンを新規追加する
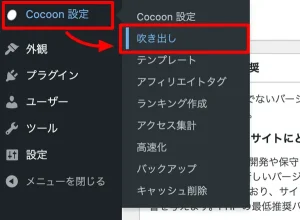
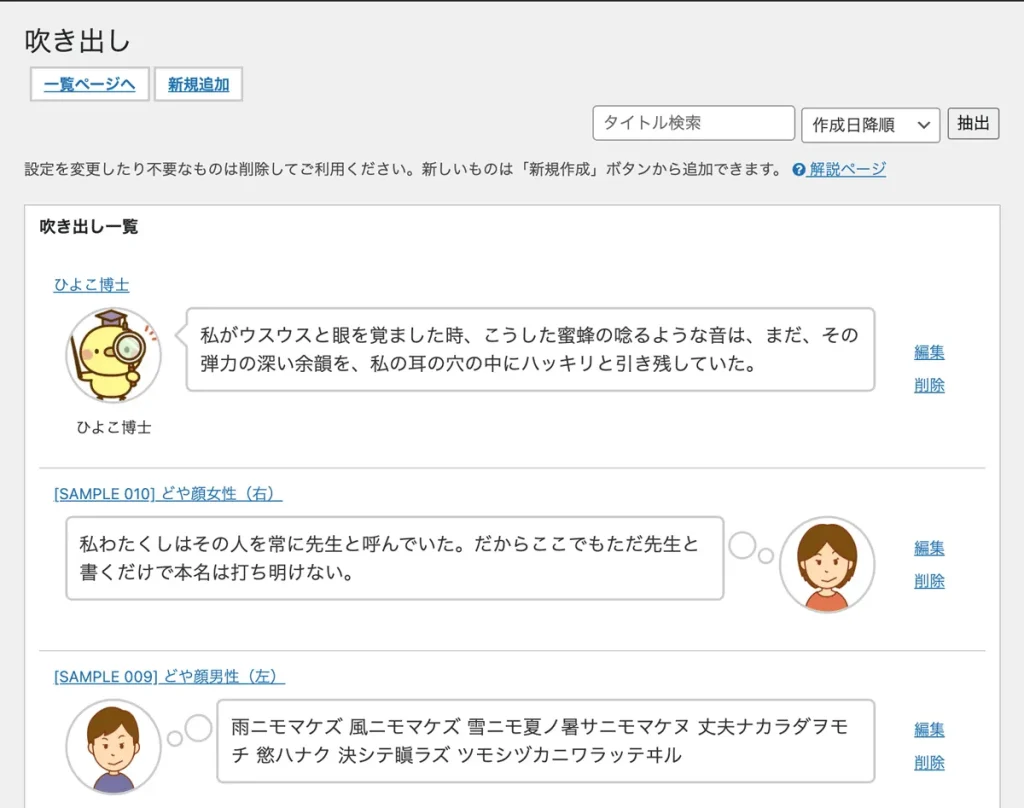
- ダッシュボードの左側メニュー、「Cocoon設定」から「吹き出し」を開きます。
ここでは登録されているパターンの一覧が表示されます。

- ページ上部の「新規追加」をクリックします。

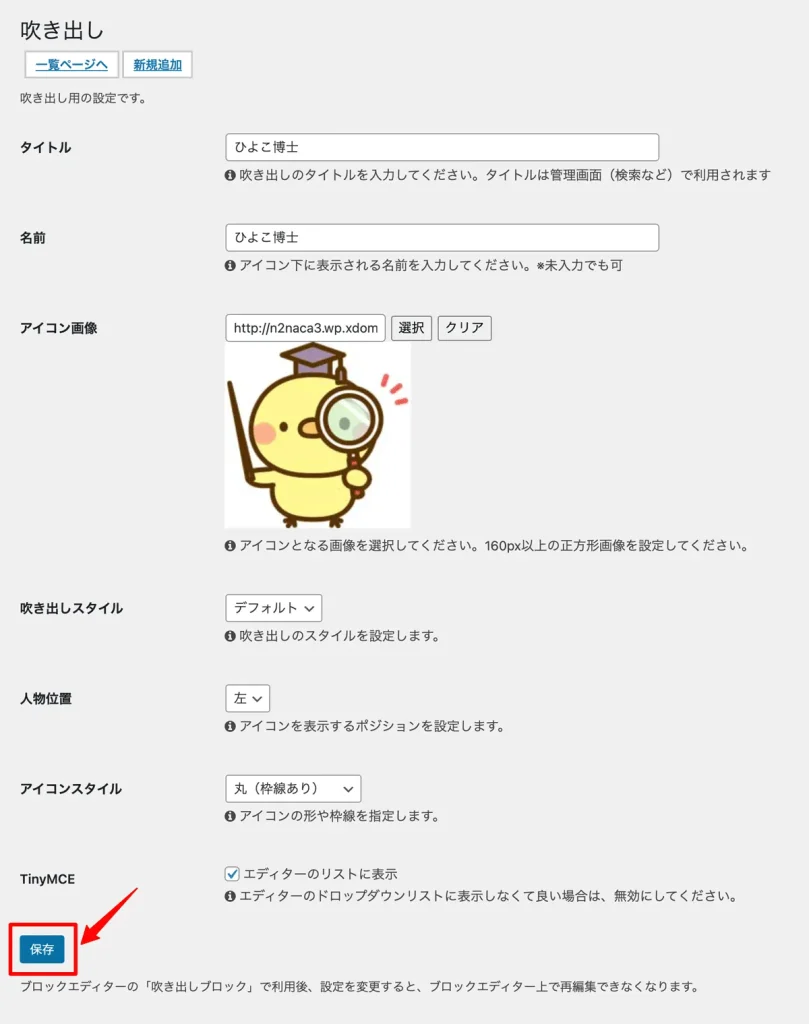
- 設定画面が開きますので各項目を設定します。
タイトル:吹き出しのパターンを判別できるタイトルを入力。
名前:ページに挿入した際にアイコン画像下に表示されるテキストを入力。
アイコン画像:「選択」ボタンをクリックすると、メディアライブラリが開きますので、利用する画像を選択します。
吹き出しスタイル、人物位置、アイコンスタイルでは、好みのタイプを選択します。

保存ボタンをクリックします。

吹き出しの一覧に追加されました。
「編集」ボタンをクリックすると、編集画面が開きますので、設定内容を変更することができます。
Tips
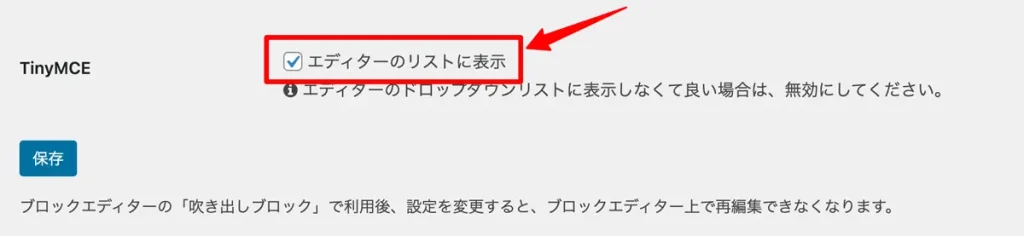
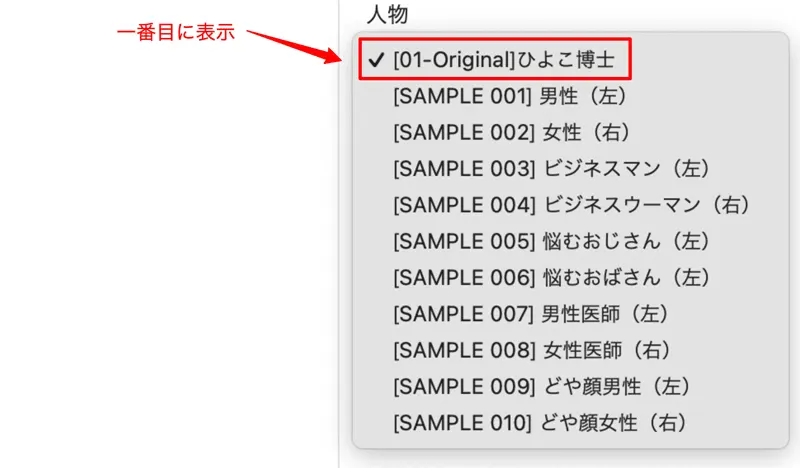
設定画面にある「エディターのリストに表示」にチェックし有効化すると、ページ編集画面でブロックスタイルの人物リストに登録したタイトル名が表示されます。
頻繁に使うパターンなら有効化しておくと良いでしょう。


人物一覧ではタイトルの五十音順(記号、数字、アルファベット)で並びます。使いやすいようタイトルを設定しましょう。

まとめ
吹き出しを使うとページの雰囲気が柔らかくなり、あわせて会話形式にすることで内容を端的に伝えることができます。
- 先生と生徒の会話
- 親と子の会話
- 先輩と後輩の会話
- 友達との会話
- 恋人との会話
など、ペルソナに合わせたパターンを使えば、楽しいページが作れそうです。
成果の出るサイトを目指し、 WordPressテーマ『Cocoon』の吹き出し機能を有効的に使ってみましょう。


