初心者でも簡単にフォームを作れるWordpressのプラグイン「Contact Form 7 」について、使い方を説明してきました。
8月の記事『初心者でも簡単Contact Form 7基本的な使い方』では、初心者でも使いやすい「Contact Form 7(コンタクトフォーム7)」の基本的な使い方について。
9月の記事『Contact Form 7カスタマイズ「項目を追加」』では、フォームに項目を追加する方法についてでした。
今回は、サンクスページ(フォームの送信後に表示される完了ページ)の設定について説明します。
サンクスページとは
送信ボタンを押したらページが切り替わり、「この度はお申し込みいただきありがとうございます。」などと表示されるページを「サンクスページ」と言います。
皆様も通販サイトなどで目にした事があることでしょう。
このサンクスページがあることで、サイトへの信頼感、安心感が生まれるとも言われています。
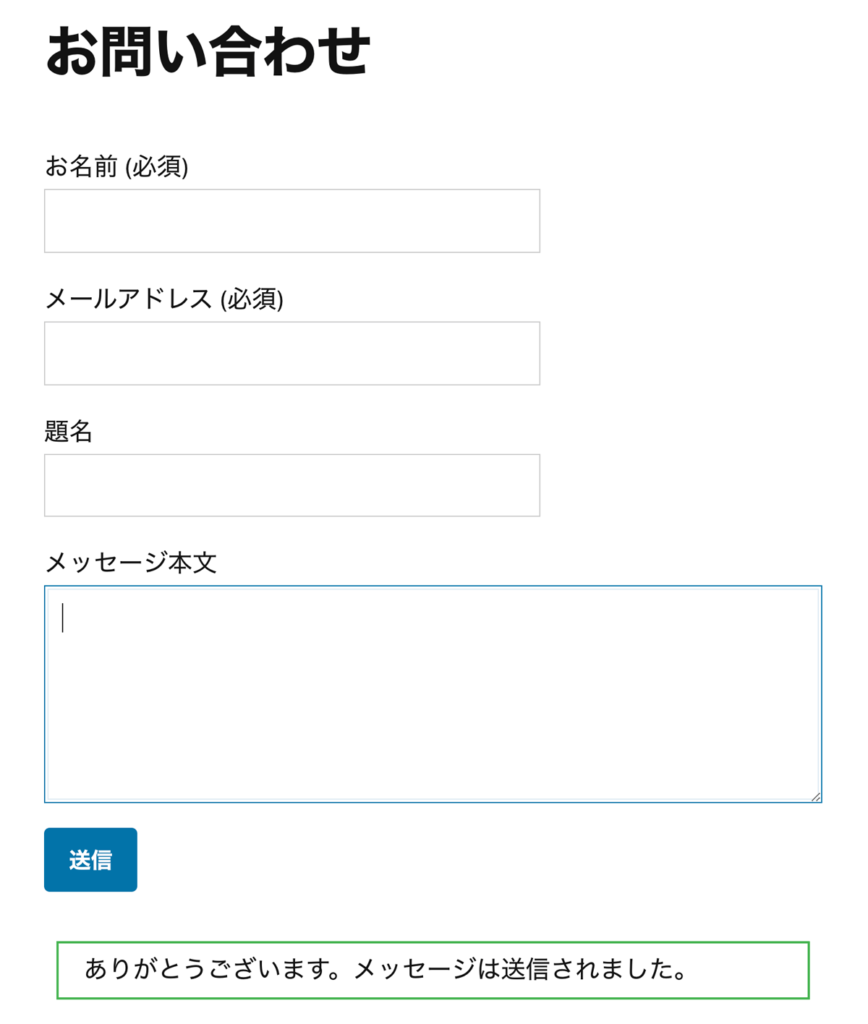
ただ残念なことに、ContactForm7でつくられたフォームでは、「送信」が完了するとページは移動せず、同じページで「送信されました」と表示される仕様になっています。

このメッセージは任意に変更できますし、自動送信メールがお客様へ送信されるとは言え、この仕様ではあまりに呆気なく感じられます。
そもそも入力されたメールアドレスが間違っていたら自動送信メールは届きませんし、迷惑フォルダに入っていた、受診拒否設定により受診できなかった、などのトラブルもよく耳にします。
サンクスページがあれば、この様なトラブルに対する注意喚起や今後の手続きについての情報を確実に伝えることができます。
ContactForm7でサンクスページを表示させる方法とは
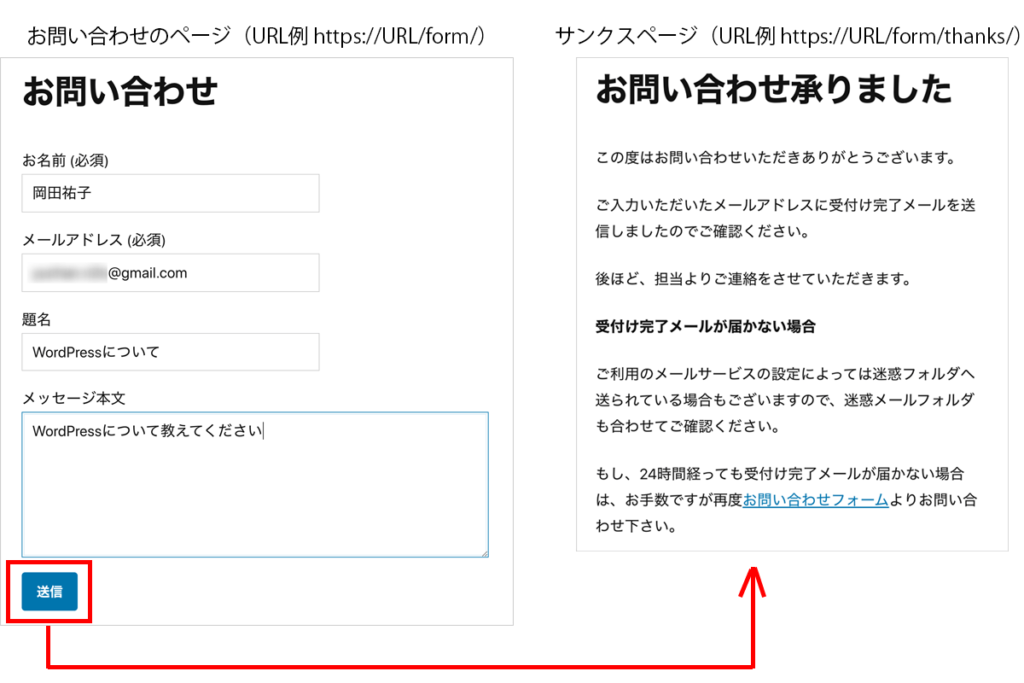
フォームに入力し送信ボタンを押すと、サンクスページへ遷移させる方法がおすすめです。

手順は以下の2ステップだけです。
- 固定ページでサンクスページを用意する
- フォームにサンクスページへ遷移する仕組みを追記する
サンクスページを用意する
送信ボタンを押すと遷移するページを固定ページで作ります。
タイトルは「お問い合わせ承りました」「送信が完了しました」など、適時入力します。
本文には、
- お問い合わせやお申込みをいただいたことへのお礼
- 受付完了メールを送信したこと
- 今後の対応について(担当より連絡するなど)
- 受付完了メールが届かない場合の対処について
など、お客様の不安を解消できる事柄を記載しましょう。
パーマリンクは「thanks」とするのが一般的です。
お問い合わせのページ用の固定ページ(パーマリンク例:form)を「親」にサンクスページ(パーマリンク例:thanks)を「子」として、
https://サイトURL/form/thanks/
の様なURL構成にすることをお勧めします。
サンクスページへ遷移する仕組みを設定
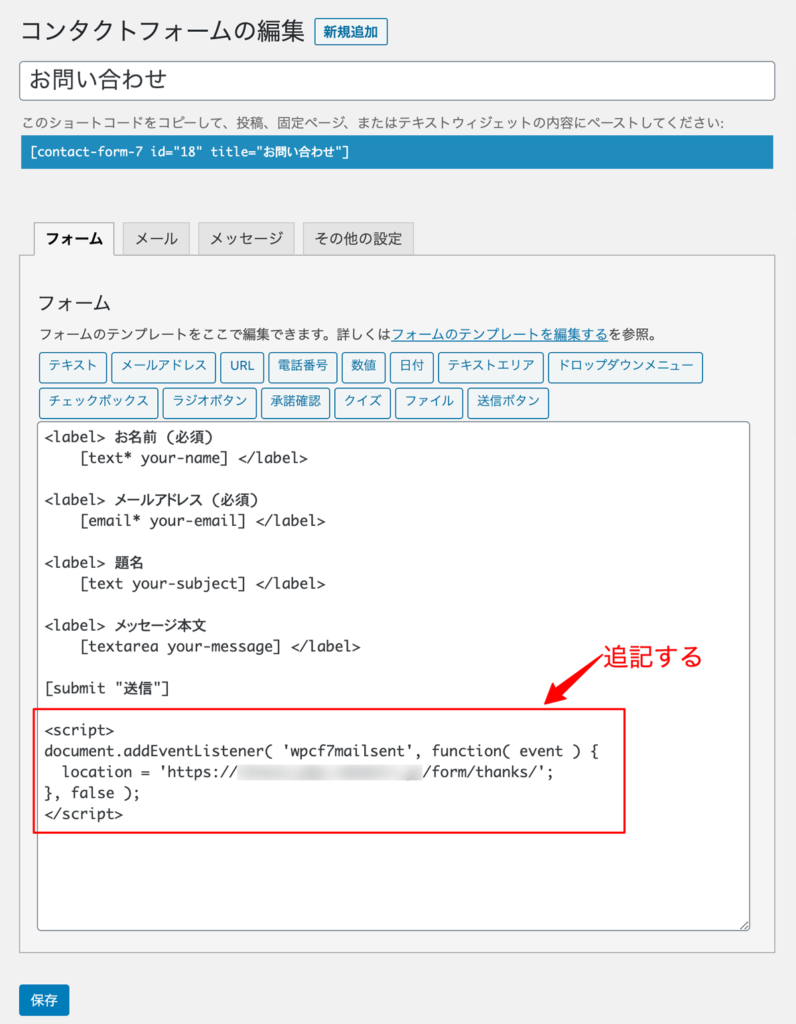
ContactForm7編集画面の「フォーム」タブで、送信ボタンの下に次のコードを入力し保存します。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://サンクスページURL';
}, false );
</script>locationで指定するURLは「https://サイトURL/form/thanks/」の様に
サンクスページのフルパスを指定します。

これで完成です。
実際に表示されるかテストしてみましょう。
応用編
送信メッセージを変える
サンクスページに遷移する際に、短い時間ですが「送信されました」メッセージが見えてしまいます。

このメッセージを「送信中」などと変えておけば、違和感が解消されると思います。
フォームのメッセージタブを開き、「メッセージが正常に送信された」欄を変更しましょう。
フォームごとにサンクスページを分ける
サイトにはその目的によって「お問い合わせ」と「見積り依頼」や「お申し込み」など、複数のフォームを用意することがあると思います。
サンクスページに記述する文面も、それぞれに合わせた内容にしたいですよね。
その様な時は、各フォームに対応するサンクスページを用意して、そのページに遷移させましょう。
フォーム毎に
- フォーム(サンクスページに遷移させるコード追記)
- フォームに対応する固定ページ
- サンクスページ用固定ページ
からなるセットを作れば管理しやすくお勧めです。
まとめ
Contact Form 7は、初心者でもフォームを作ることのできる優れたプラグインです。
ただし、シンプルな作りであるが故に、お客様からの信頼度を高めるには物足りなさがあるとも言えます。
Contact Form 7を使うならサンクスページを作り、お客様から安心してご利用いただける様、心がけましょう。
なお、ここで紹介した方法はphpやcssなど専門知識がない初心者の方でも実施しやすい方法です。
「Contact Form 7 サンクスページ」で検索すると、他の方法を紹介したサイトが見つかります。それらも参考にしてみてください。
今回の記事は下記のサイトを参考にさせていただきました。感謝申し上げます。