こんにちは、オクナリ自動車部の中の人、奥成大輔(オクナリダイスケ)です。
いまだ2記事しか投稿していないオクナリ自動車部のWebサイトですが、わずかながら進展がありました。詳しくは記事の最後で…
さて、そんな前フリをしつつ、今回はWebサイトでの色の決め方について紹介したいと思います。
私もカラーについては全くの独学でどちらかといえば素人同然です。でも、だからこそ失敗しない方法をたくさん知っています。
そこで、素人でも失敗しない色選びの方法を、私が知りうる限りお伝えしたいと思います。この記事を読めば、途方にくれていたWebサイトの色選びにについて悩みの大半は解決するはずです。
素人は自分でカラーの組み合わせを決めない
多くの企業で、カラーの専門家が仕事をしています。例えば、以前私が勤めていた自動車メーカーでは、デザイン部門にカラーの担当者の方がいました。
クルマにとって色はコンセプトを表現する非常に重要な役割があり、専属のカラーコーディネーターが知識を総動員してコーディネートしています。クルマのコンセプトに合わせ、外装色を選んだり、内装材の色を決めたり、シート生地をコーディネートしているのです。
「どうですか?この色?」
「今回の機種で初めて使う新色なんですよ!」
新色をまとった実車でテストをしていると、そんなカラーの印象を聞かれたものです。世の中のプロダクトはそれほどまで真剣にカラーが決められています。
カラーコーディネーターが決めたカラーですら慎重に選定されているのに、素人の私たちが独自に選んだら失敗するに決まっていると、これまで私は感じてきました。
ですから「素人は自分でカラーの組み合わせを決めない」ことが色選び成功の秘訣の1つです。
色から受ける印象と色が表す意味
カラーには好みやイメージがありますよね。好みは人それぞれの経験や感性などから生じるものですが、私の場合は小さい頃からクルマが好きで、色といえばクルマの色を連想します。
例えば、赤といえばフェラーリの印象が強いです。私もビート、シトロエンZX、AE86トレノではいずれもカラーは赤を選んできました。
またオクナリ自動車部でも採用している紺色を私が好んで選んでいるのは、古いアルファロメオのソリッドな紺色のイメージが好きだからだったりします。

乗り継いできた紺色のクルマにはトゥデイやレガシーワゴンがありますが、いずれもメタリックカラーでアルファロメオの少し古いイメージのソリッドなネイビーブルーは最近のクルマだと使いにくい色なのかなと思います。
このように色から受ける印象は強く、赤系の色だと情熱的で燃えるようでアクティブな印象を感じますし、ブルー系の色は海や空、落ち着いていて誠実な印象を受けます。
私たちが印象を持つように、それぞれの色には意味があるとされています。色の持つ意味についてはこちらの『ブランディングに役立つ、色が表す意味や象徴』という記事が参考になります。
この記事では、それぞれの色が表す意味や象徴について次のように紹介しています。
赤:危険、情熱、興奮、活力
オレンジ:瑞々しい、若々しい、創造的、冒険的
黄色:楽観的、元気、楽しい、幸せ
緑:自然、バイタリティ、地位がある、裕福
青:交流、信用、落ち着いている、落ち込んでいる
紫:高貴、精神的、神秘的
茶色:オーガニック、健康、健全、シンプル、誠実
ピンク:女性的、感傷的、ロマンチック、ワクワク感
黒:洗練、フォーマル、ラグジュアリー、悲しみ
白:純粋、シンプル、潔白、ミニマリズム
複数の色を使う:多様性
Webサイトの色を決める3つの具体的な方法
素人は自分でカラーの組み合わせを決めないこと、色には印象があり意味があることをお伝えしてきました。
では、実際に色を選ぶときはどうすればいいのか、ここからは素人でも失敗しないWebサイトの色の決め方について具体的な3つの方法を紹介します。
1. 使う色を無彩色以外は1色だけにする
2. 見かけた素材や製品の色を参考にする
3. 色選びのツールを使う
この3つです。順番に紹介していきます。
1. 使う色を無彩色以外は1色だけにする
「素人は自分でカラーの組み合わせを決めない」と書きました。
「それじゃあ、色は決められないじゃん…」と思ったかもしれませんが、決めないのは色の「組み合わせ」です。
色選びで失敗しない方法で、もっともシンプルな方法は、メインカラーに無彩色以外の1色だけ決めるという方法です。
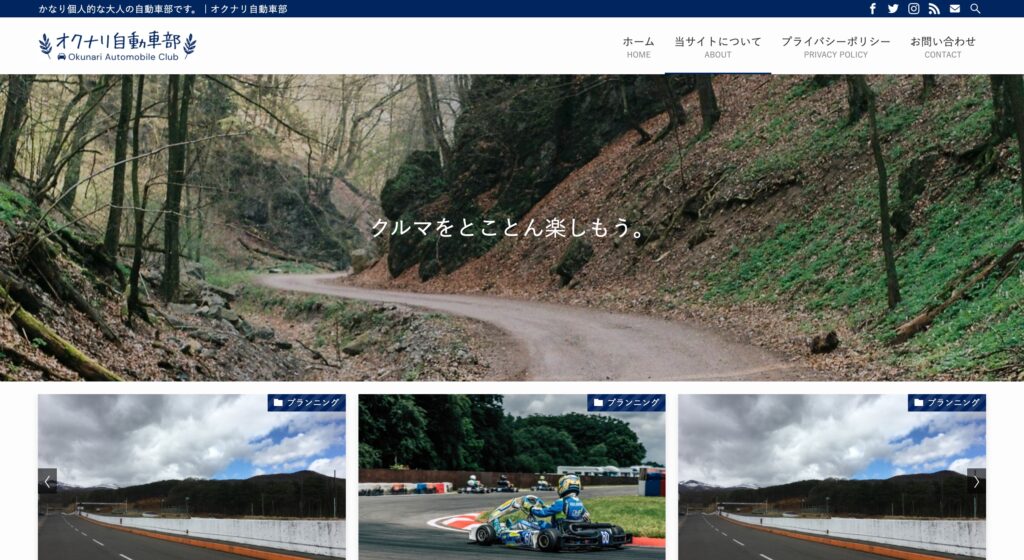
例えば、オクナリ自動車部は、メインカラーの紺色1色だけを決めています。他はWordPressテーマ『SWELL』のデフォルト色で、背景は白、文字色は濃淡のグレーです。

紺色の上に字を載せる場合は、文字色は白に。白にロゴを載せる場合は、紺色のロゴを使います。
カラーを1色だけに留めることで、より印象的なWebサイトになります。
2. 見かけた素材や製品の色を参考にする
とはいえ、カラーを1色だけに押さえることが難しいケースもありますよね。
ネットショップのカートボタンや、CTA(コール・トゥー・アクション)にボタンを配置したい場合や、薄い色をメインの1色に選んだけれども補助色にもう1色使いたい場合などです。
このようなときでも「素人は自分でカラーの組み合わせを決めない」が基本です。
逆に高い技術を培われているプロのカラーコーディネーターが配色した色の組み合わせを参考にしない手はありません。具体的には、Web上で見かけた広告素材のバナー、製品のパッケージなどの色の組み合わせを参考にする方法です。
私の場合は、LINEやInstagramなどSNSやYahoo!ニュースなどで配信されている広告で気になった配色のものが見つかったときはキャプチャを撮って保存するようにしています。
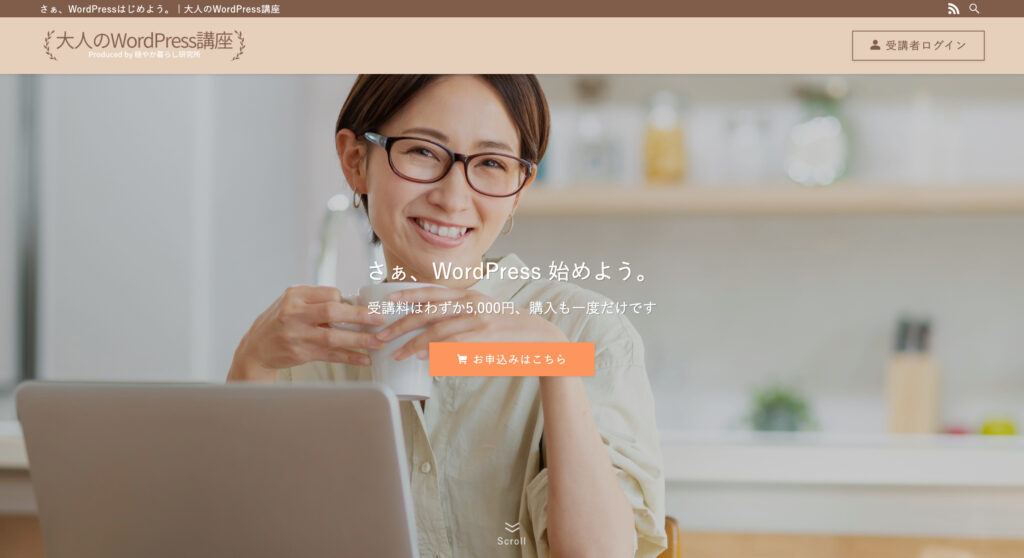
例えばこちらの『大人のWordPress講座』のカラーは、婦人アパレル系の秋冬向けの広告バナーを参考にしました。

ベージュとブラウンの落ち着いた色の組み合わせが、中高年のおとな世代が穏やかな気持で受講するというコンセプトにピッタリでした。
強調色のオレンジ色のボタンも同じバナーからのヒントで採用しています。
また、バナーのデザインを参考にするばかりではなく、グラフィックデザインを簡単に作成できるCanvaのテンプレートデザインから色を選ぶのもおすすめです。
広告素材や製品パッケージを参考にするときの注意点としては、同じレイアウトとカラー配色をそっくり真似すると著作権侵害の恐れがあるので、まるまるコピーするのではなく参考に留めましょう。
3. 色選びのツールを使う
最近は、Webサイトや広告バナーも洗練されてきているので、ここまでにお伝えした2つの方法でほぼ解決することが多いです。
しかし、見かけた素材や製品の色を参考にしたとしても、多少色を調整する場合、素人だと失敗しかねません。
そんなときに活用したいのが配色ツールです。
配色ツールにもカラーの初心者向けのものからプロが使う上級者向けのものまであります。ここでは、表示されるカラーが多すぎず、色選びの初心者向けのツールを2つだけ紹介しておきます。
ウェブ配色ツール by フォルトゥナ

フォルトゥナは、Webサイトを想定してカラーが表示されイメージがわかりやすいのが魅力です。
どの箇所にどのカラーを配置するとよいかも提案されるので、表示されたカラーをWordPressテーマのカラー設定の箇所にコピペしていくことが可能です。
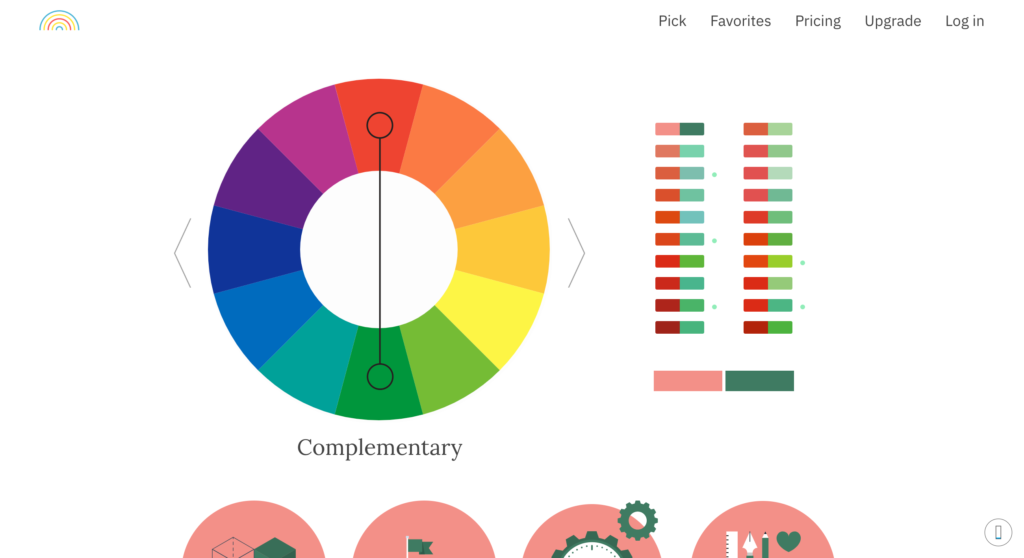
Color Picker
Color Picker — A handy design tool from Color Supply

色の組み合わせを選択する方法がいくつかあります。その主な方法をツールで実現したのがこのColor Pikerというツールです。
非常に多くのカラーが表示されてしまうので、迷ってしまうかもしれませんが、わからないなりにも良い組み合わせが表示されるのが魅力です。
他にも配色ツールは無数にあるので、興味のある方は検索して調べてみてください。
また、配色ツールで表示される「#000000」や「#ffffff」などの16進数によるカラー表示をカラーコードといいます。
Web上で表示されているカラーコードを調べるには、表示されている画面でカラーをピックできるツールが便利です。
Macだと「Digital Color Meter」というアプリがインストールされていますし、Google Chromeなどのブラウザにも「カラーコード」などで拡張機能を検索するとカラーコードが拾える拡張機能が見つかります。
まとめ
Webサイトでの色の決め方について、カラーの素人でも失敗しないための色選びの方法をお伝えしました。
私自身、Webデザインもカラー選びもまったくの素人からの独学です。しかし一方では、記事の中でエピソードとして紹介した自動車メーカーでのカラー選びの重要性を知っていました。
今回紹介した色選びの方法は「素人が知識なしで色を決めると失敗する」という考えを原点に実践しながら取り入れてきたものです。
もしこの記事で紹介した色選びの方法を1つでも試していただいて、色の悩みを解決してもらえていればこれほど嬉しいことはありません。
編集後記
冒頭でお伝えしたように、いまだ2記事しか投稿していないオクナリ自動車部のWebサイトですが、わずかながら進展がありました。

※「パモス」となっていますが、正しくは「バモス」です。
部車の購入にあたって、妻が普段つかっているバモスを買い替えてもいいという話になったのです!(やったー!)
ところが、バモスを買い替えてしまうと今度はレーシングカートを運ぶトランスポーターがなくなってしまいます。
「カートをやるには経済的にまだ厳しいから…」という妻のコメントは的確で痛いところを突いてますが、実に悩ましい話です。
さあ、どうしたものか…