Webサイトのメニューは、訪問してくれた方が知りたい情報のページへ簡単にアクセスできる大切なもので、必須のアイテムといえます。
WordPressでは簡単にメニューを追加できる機能が用意されていますが、操作になれていないとちょっと戸惑うことがあるかもしれません。
もし、レストランのサイトで「どんな料理があるのかな?」「最寄り駅はどこかな?」と探しても、すぐに見つからなかったらイライラしますよね?
そうなってはせっかくのお客様を逃してしまうかもしれません。
そこで今回はメニューの作り方と、よくある「お悩みポイント」についてお話します。
お客様が知りたい情報をすぐに見つけられるよう、分かりやすいメニューを目指し、地道な作業ですがしっかりと取り組みましょう。
メニューとは
Webサイトでは一般的にメニューはページ上部にあるものを「ヘッダーメニュー」、下部にあるものを「フッターメニュー」と呼びます。
それぞれのメニューは、特別な場合を除いてサイト内すべてのページに同一の内容で表示されます。
WordPressではページ上部のメニューと下部のメニューを、別々の内容で設定できる機能を持っています。
また、テーマによっては、パソコン用とモバイル端末専用のメニューを別々に作成することも可能です。
★お悩みポイント★WordPressのメニュー作成機能は2通りあるの?
メニューを作成するには管理画面からメニューの作成画面を開き必要事項を設定していくのですが、実はそのメニュー作成画面には以下の2種類あるのです。
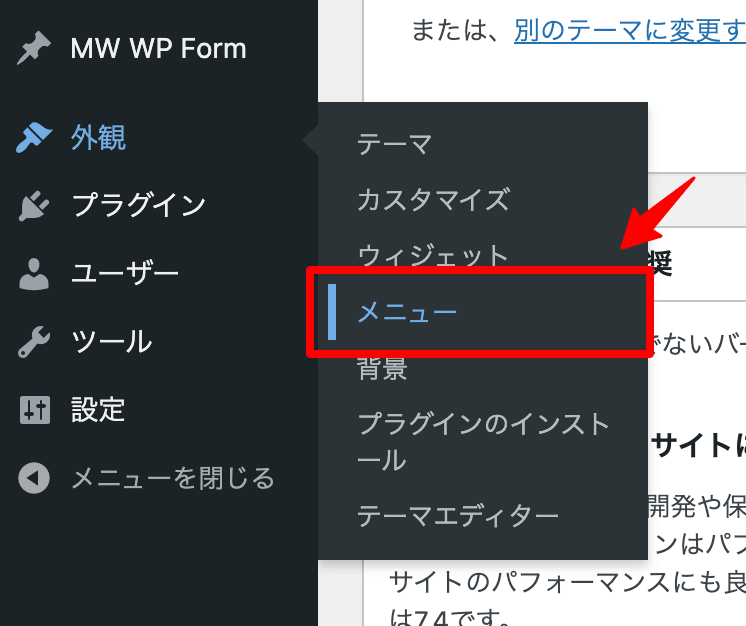
(1)外観>メニュー で開く画面

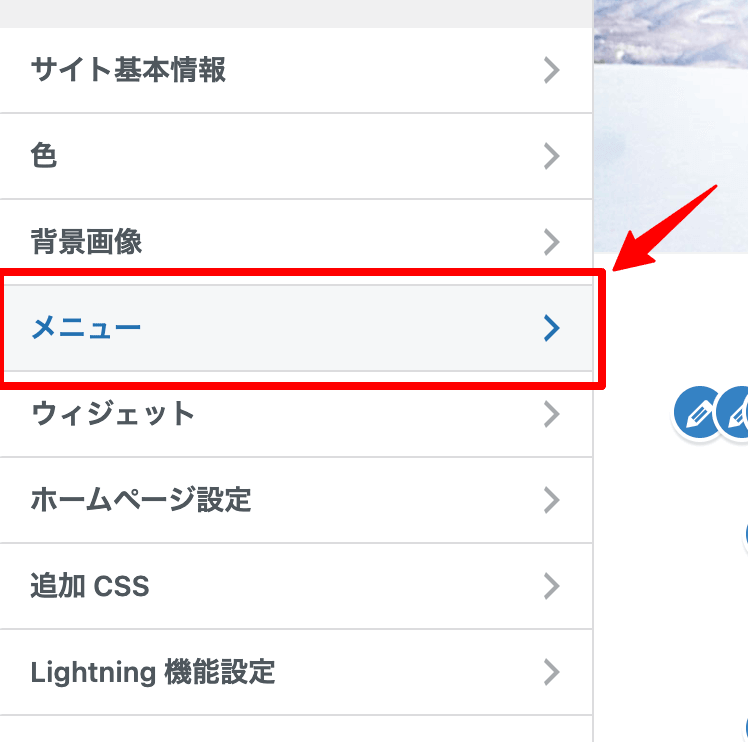
(2)外観>カスタマイズ>メニュー で開く画面

このふたつに違いがあるのか、どちらを使えば良いのか、よく質問を受けます。
答えは「違いはありません」
そうなんです。表示される画面は異なりますが、使える機能はどちらも同じです。
(1)外観>メニューでは、設定画面が大きく表示されるので、細かい設定作業に向いています。
(2)外観>カスタマイズ>メニューでは、実際のページがプレビューされますので、仕上がりを確認しながら操作できます。ただし画面の幅が狭く初めてだとわかりにくいのが難点です。
ご自身が使いやすい方で作業してください。
ここでは外観>メニュー で開く画面で作成手順を説明します。
メニュー作成手順
手順は
- メニュー名を設定
- メニュー項目を追加
- メニュー項目順の調整
- メニュー位置の設定
- メニューを保存する
の5ステップです。
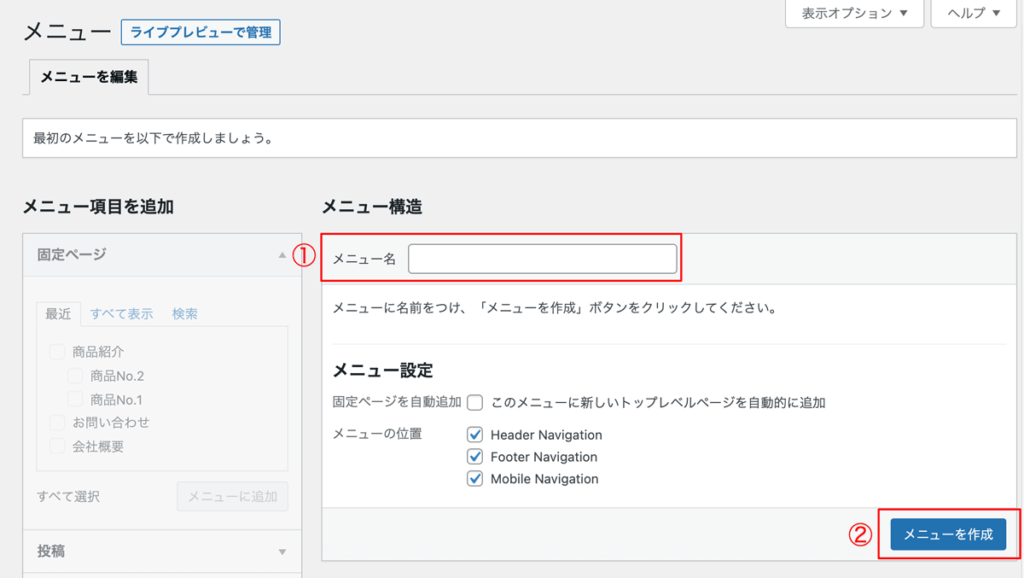
1.メニュー名を設定
はじめにメニュー名を設定します。
メニュー名入力フィールドに名前を入力します。
これは日本語、半角英数字どちらでも構いません。
入力したら「メニューを作成ボタン」をクリックし保存します。

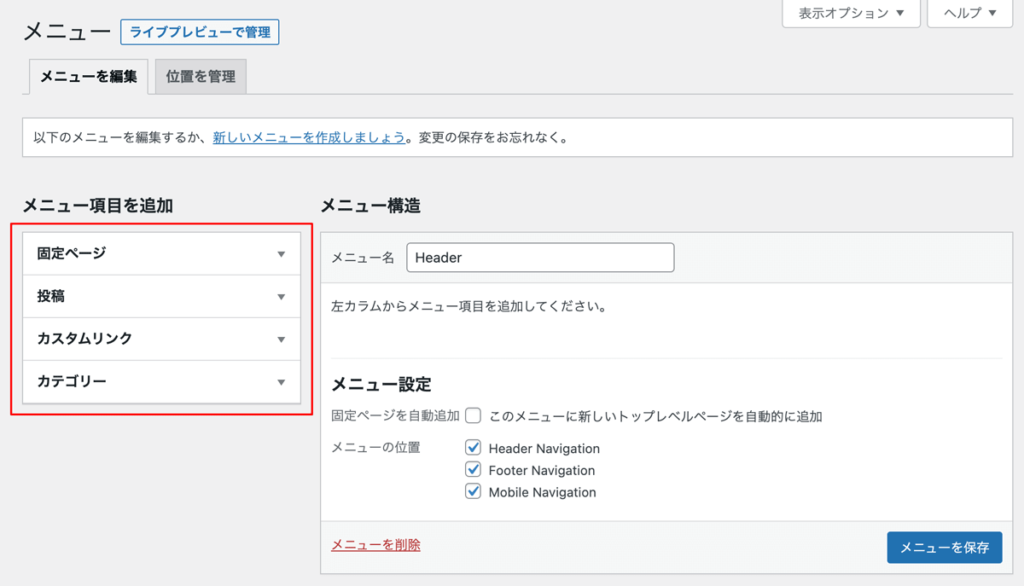
2.メニュー項目を追加
メニューに追加できる項目は、以下の4つの種類に別れています。
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
この内「固定ページ」と「投稿」は同じ要領で項目追加ができます。

順番に見ていきましょう。
2-1.固定ページ・投稿ページ
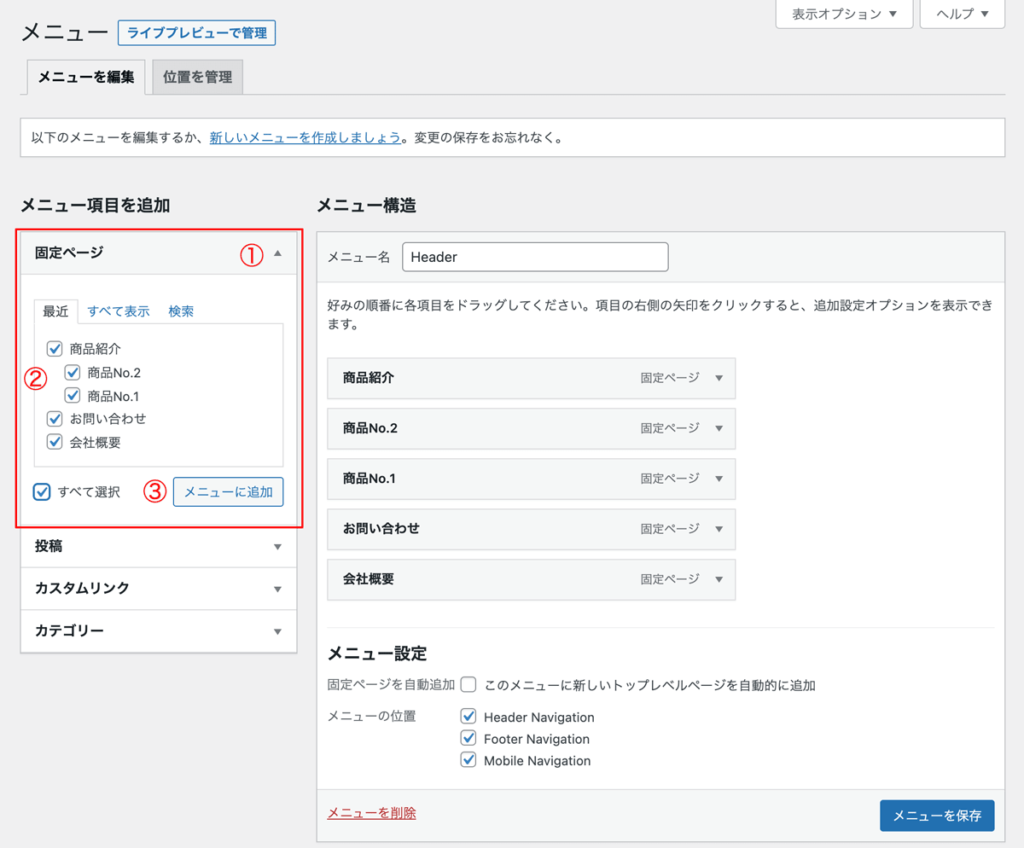
①固定ページ・投稿ページでは項目横の矢印(▼)をクリックすると既に公開されているページのタイトルが一覧表示されます。
②一覧からメニュー項目に追加するページを選択。
③「メニューに追加」ボタンをクリックします。

選択したページタイトルが、右側のメニュー構造欄に追加されます。
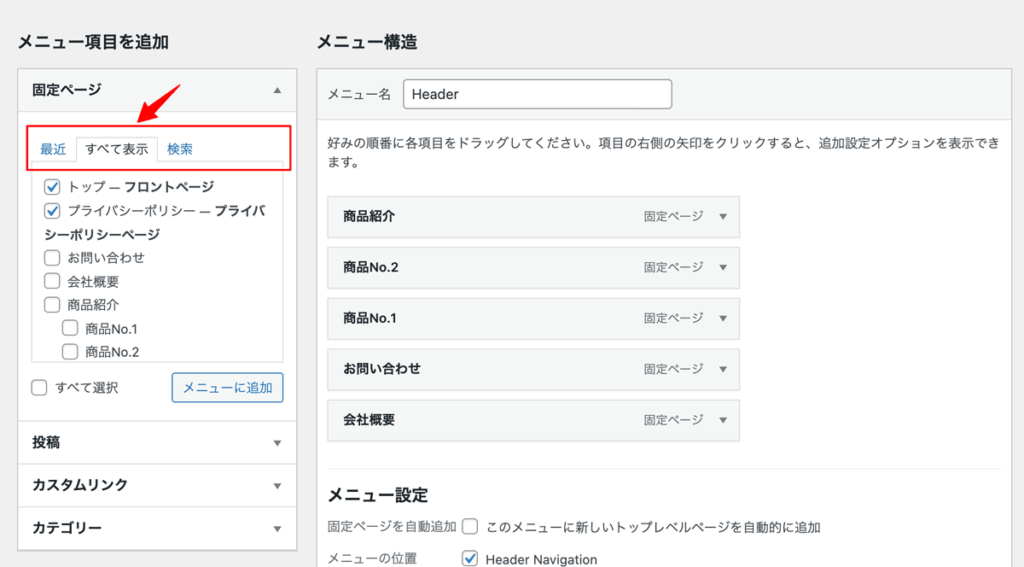
★お悩みポイント★目的のページタイトルが見つからないとき
ページタイトルの一覧には「最近」「すべて表示」「検索」のタブ切り替えがあります。

「最近」タブでは直近で公開したページタイトルが表示され、過去に公開したページが表示されない事があります。
「すべて表示」タブを開くと公開中のすべてのページタイトルが表示されますので、そこから目的のページを選択しましょう。
「検索」タブを開くとキーワード検索することも可能です。
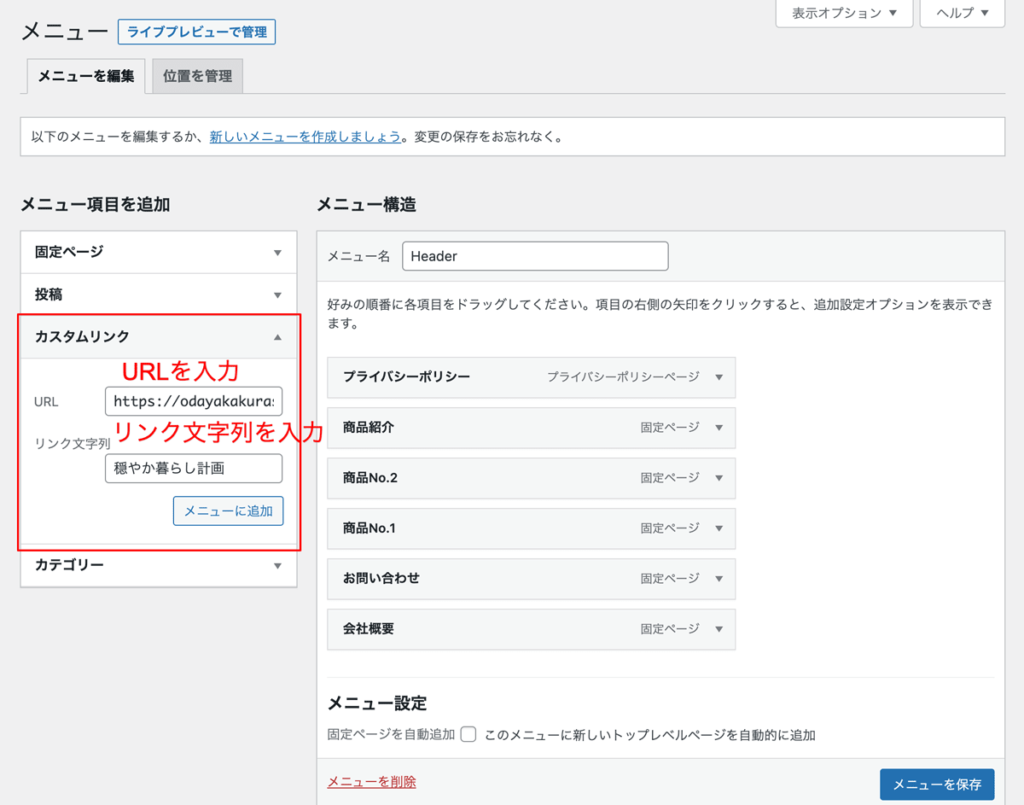
2-2.カスタムリンク
外部のサイトにリンクするメニュー項目を追加するときに利用します。
リンク先のURLとリンク文字列(メニューに表示される文字列)を入力します。
「メニューに追加」ボタンをクリックします。

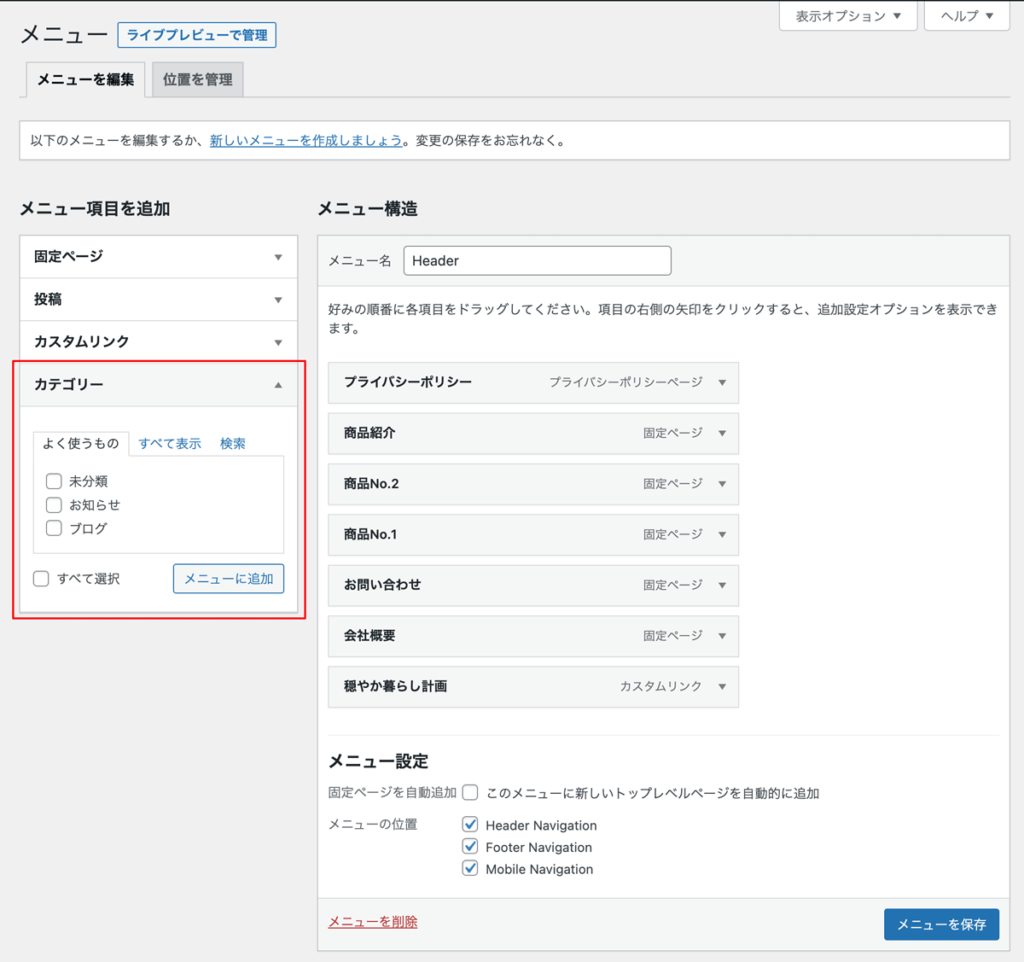
2-3.カテゴリー
投稿機能で作成したカテゴリー毎の一覧ページへリンクするメニュー項目を追加できます。

3.メニュー項目の順番調整
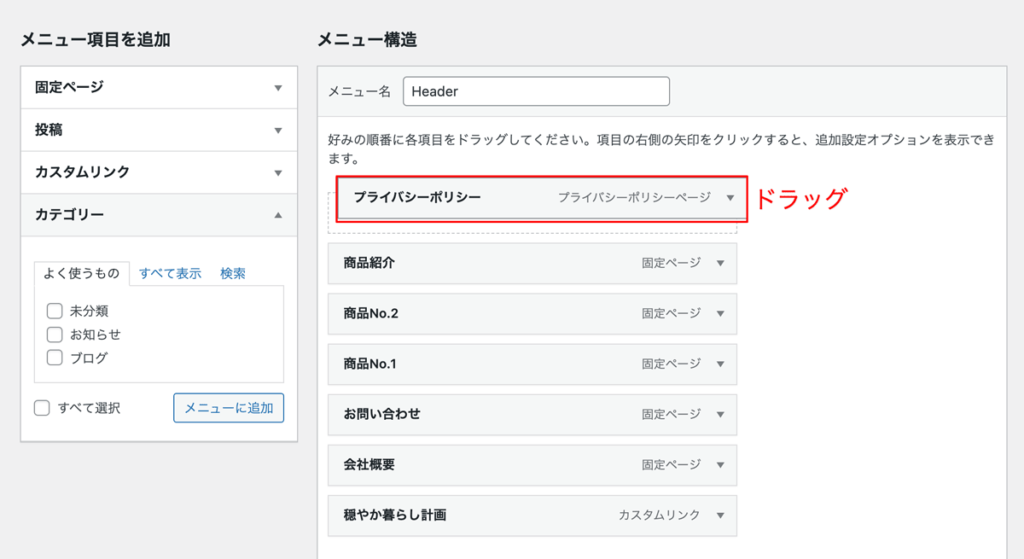
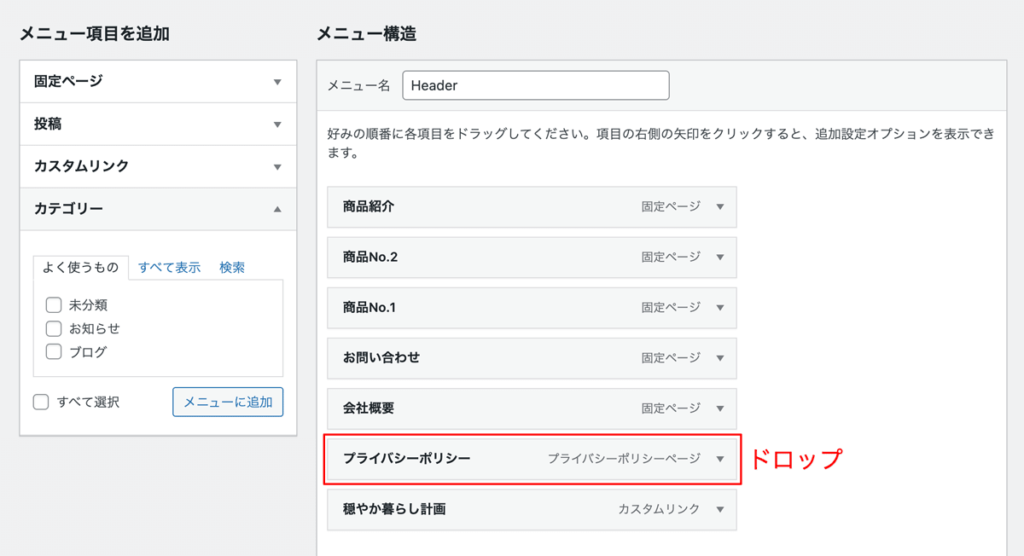
メニュー項目の順番を変更してみましょう。
順番を変更したいメニュー項目をドラッグし、移動先でドロップします。


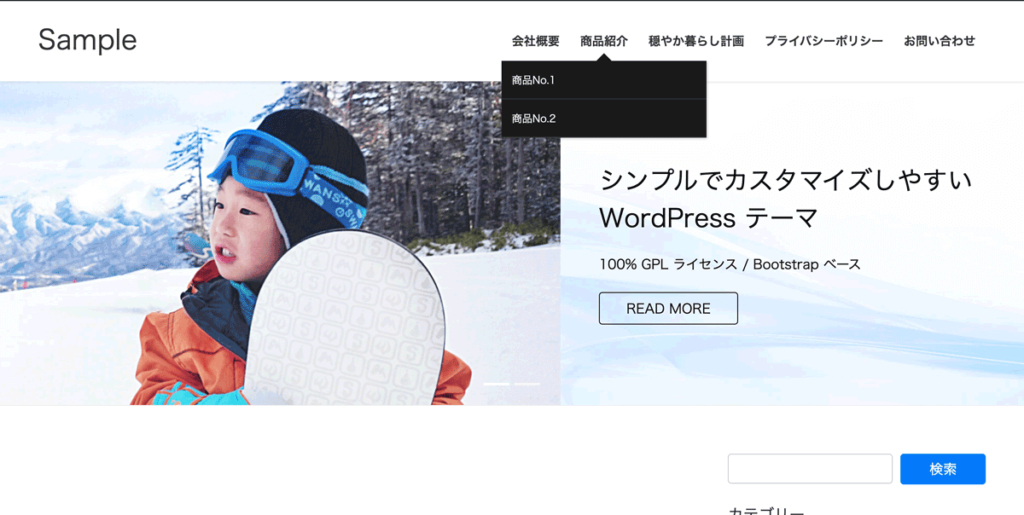
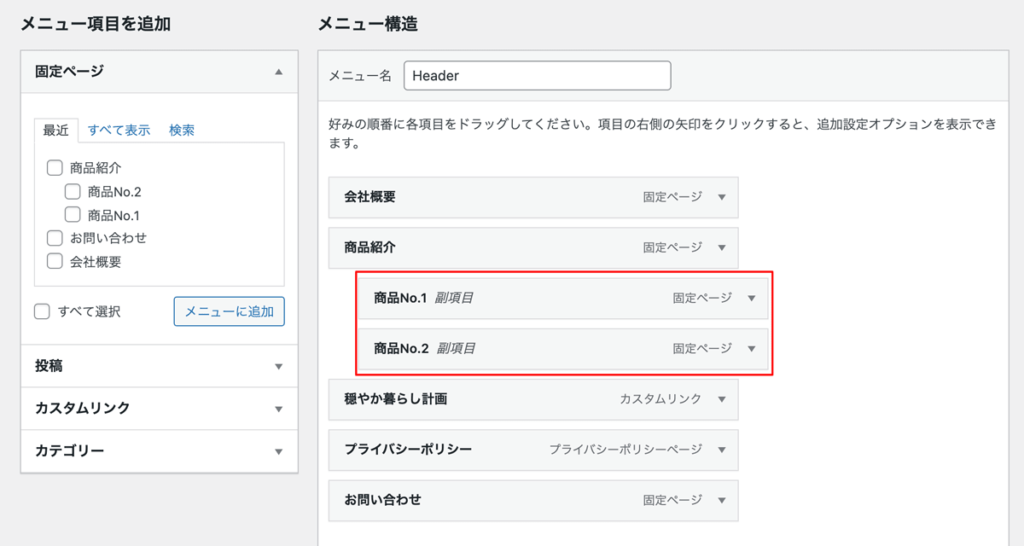
また、階層構造にすることも可能です。
階層構造にすると、親のメニュー項目にカーソルを合わせると、子階層のメニュー項目が表示されるようになります。

子階層にしたいメニュー項目をドラッグし、親階層の下、右寄りの位置でドロップします。

★お悩みポイント★ドラッグ、ドロップってどうやるの?
メニュー項目の枠の中にカーソルを乗せるとカーソルの形が十字形に変わります。

そのままマウスの左ボタンを押しながらカーソルを移動させると、メニュー項目の枠を自由に移動できるようになります。(この操作をドラッグと呼びます)
移動すると自動的に破線で挿入できる位置のガイドが表示されます。メニュー項目の枠を移動させる位置のガイドに合わせてマウスの左ボタンを離します。(この操作をドロップと呼びます)
4.メニュー位置の設定
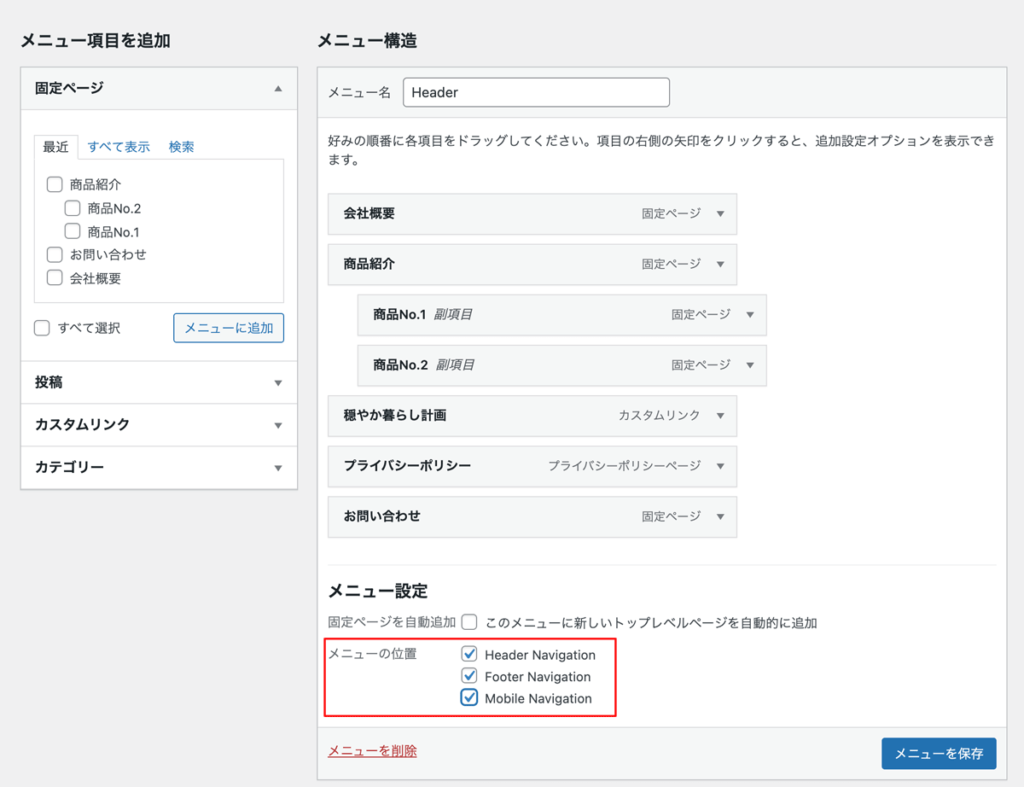
作成したメニューを表示させる位置を設定しましょう。
表示させたい位置にチェックを入れます。
このメニュー位置はテーマによって異なります。
例として使用しているテーマ「Lightning」では
- Header Navigation
- Footer Navigation
- Mobile Navigation
の3箇所の選択肢が用意されています。
ヘッダーとフッター両方に同じ内容のメニューを表示させるなら、両方にチェックを入れましょう。

なお、テーマによって指定できる位置の選択肢は異なります。
パソコン、モバイル端末で実際に表示させ確認しながら作業しましょう。
★お悩みポイント★表示位置ごとに違うメニューを作るには
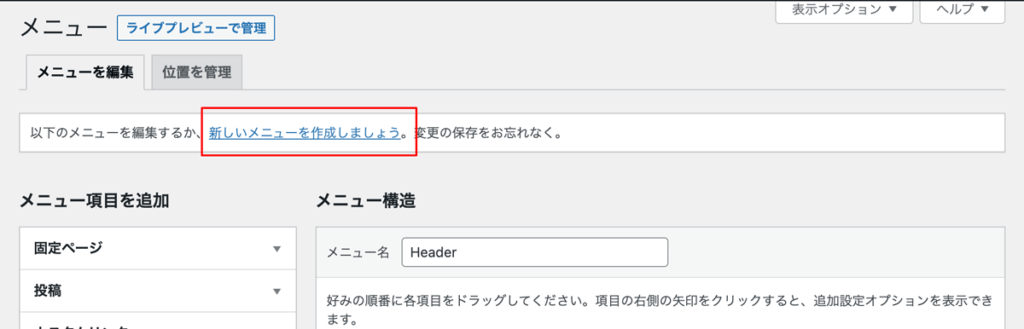
新規にメニューを作成し保存すると、「新しいメニューを作成しましょう」ボタンが表示されます。

クリックして新たに名前をつけてメニュー作り、表示させる位置を指定します。
以下の作成例のようにメニュー毎に位置を設定すれば、それぞれの位置独自のメニューを作ることができます。
| メニュー名 | 位置 |
|---|---|
| ヘッダー | Header Navigation |
| フッター | Footer Navigation |
| モバイル | Mobile Navigation |
※メニュー名は区別しやすいように名付けてください。
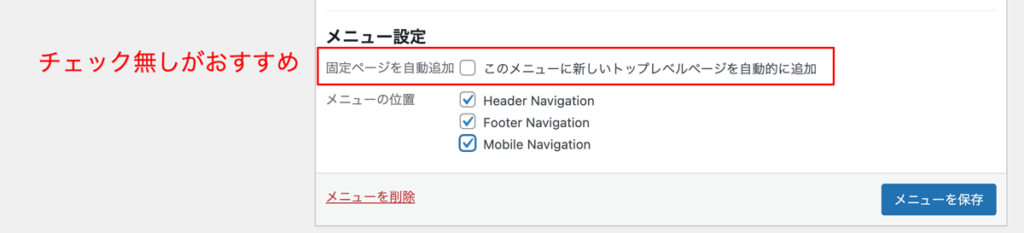
★お悩みポイント★固定ページを自動追加って?
公開した固定ページを自動的にメニューに追加してくれる機能です。

自動的に追加してくれるなんて、便利な機能だと思いますが、メニューに追加したくないページまで自動的に設定されてしまうので、注意が必要です。
例えばお問い合わせフォームで利用する確認ページ、完了ページ、エラーページがメニューにあったら変ですよね。
なので、チェックなし(OFF状態)にすることをおすすめします。
もし利用する際には、この機能の特性をよく理解した上でお使いください。
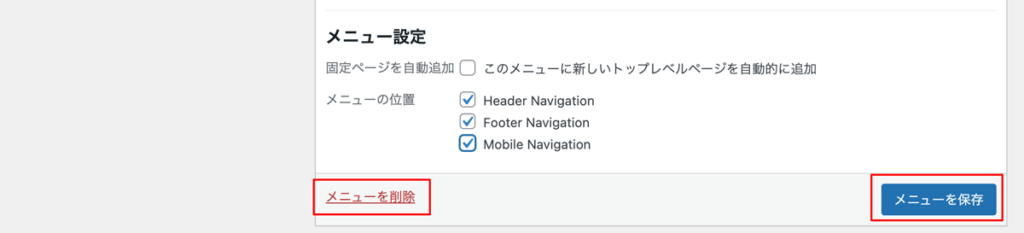
5.メニューを保存
設定が終わったら必ず「メニューを保存」ボタンをクリックし保存します。

メニュー内容の追加オプション設定編集
項目右側の矢印(▼)をクリックすると設定オプションが開きます。
この設定オプションでは
- ナビゲーションラベルの変更
- リンクを新しいタブで開く
- 移動
- 削除
などを設定できます。

①ナビゲーションラベルの変更
固定ページや投稿からメニュー項目を追加すると、自動的にそのページのタイトルがナビゲーションラベルに指定され、実際のメニューに表示されます。
それを自由に変更できる機能です。
例えば「サイト運営者」を「Publisher」 と英語表記に変更することができます。
また、タイトルの文字数が長いと、メニュー全体のバランスが悪くなったりする場合があります。
そのようなときには、簡略化させたりと活用できます。
②リンクを新しいタブで開く
メニュー項目をクリックすると、初期設定では「同じタブ」で開く設定になっています。
ここにチェックをすると、「新しいタブ」で開く設定に変更することができます。
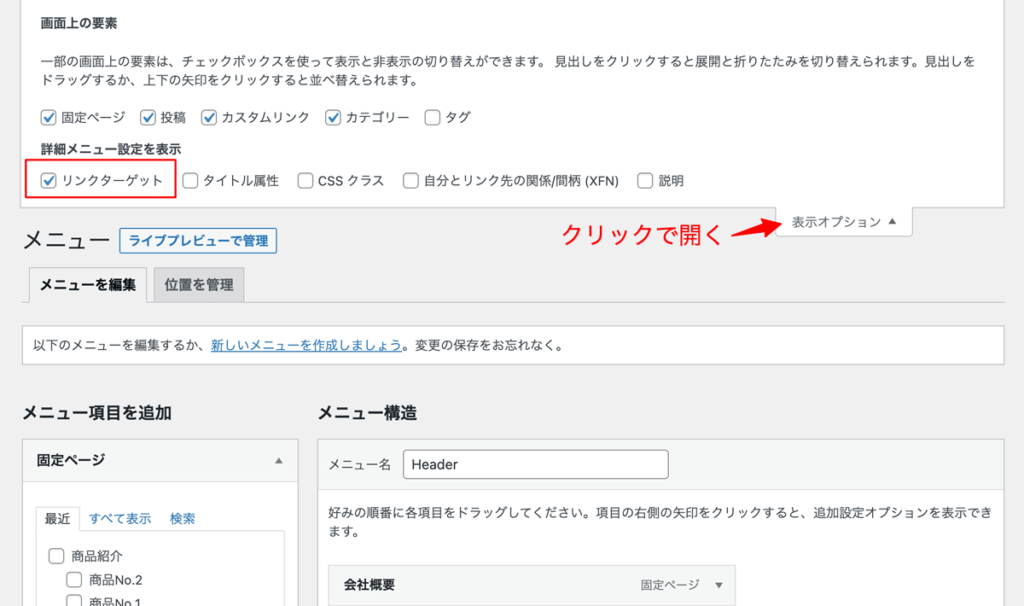
★お悩みポイント★「リンクを新しいタブで開く」がありません
この設定項目が表示されない時には、画面上部にある「表示オプション」を開き、「リンクターゲット」にチェックをしてください。

③移動
「ひとつ上へ」「下の階層」などのボタンを操作することで、メニュー項目の表示順変更や階層構造にすることができます。
マウスでのドラッグ&ドロップが苦手、という方はこちらをお使いください。
④削除
削除ボタンをクリックするとメニュー項目を削除できます。
まとめ
メニューはお客様を目的のページへ導く役目を担ってくれる、大切なアイテムです。
項目が多すぎてもわかり難くなりますし、順番にも工夫が必要です。
パソコンとモバイル端末では表示の仕方が異なります。テーマによっては別々に設定できるものがありますので、活用すると良いでしょう。
お客様の視線に立った設定を心がけ、成果が上がるよう工夫してみてください。



