こんにちは!
だいぶ温かい日が多くなってきましたが、いかがお過ごしでしょうか。
毎年温かい季節になると、母がベランダでカメムシと格闘するのですが、つい先日「お父さんのパンツにカメムシが付いてた!」と大騒ぎしておりました。
もうそんな季節なのか。1年が経つのって早いですね。
さて、今回も画像加工ソフト「GIMP」について書こうと思います。
今回のテーマは「文字の縁取り」についてです。
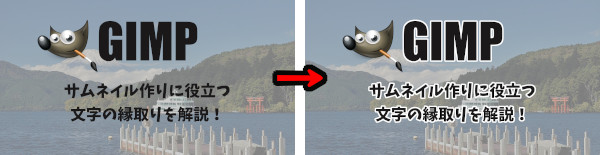
文字の縁取りは、よくサムネイル画像を作る際に使われるテクニックです。

このように縁取りするだけで、文字がハッキリと見えますよね。
この縁取りの方法をなるべく簡単に説明したいと思います。
文字縁取り作業の流れ
私がGIMPでの文字の縁取り作業をした際の様子を録画しました。
30秒くらいなので、まずは解説なし、ノーカットでご覧ください。
今、上の動画で何をやったのかというと、
- 縁取りしたい文字を選択する
- 選択範囲を縁取りの厚さぶん広げる
- レイヤーを追加する
- 縁取りしたい色で選択範囲を塗りつぶす
- 選択を解除して完了
大まかに書くとこんな感じです。
では、これらの作業について一つ一つ解説していきます。
0.縁取りする文字を用意する
縁取りの解説をする前に、念のため文字を用意するところから説明します。
既に知ってるという方は読み飛ばしてください。
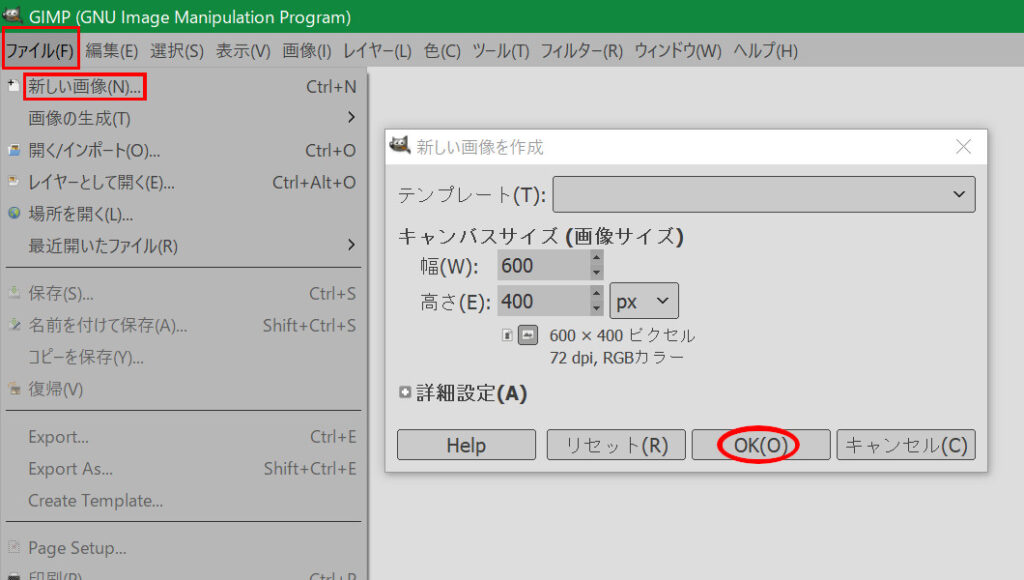
まず、土台となる画像を用意します。

今回は練習用なのでキャンパスサイズは適当です。

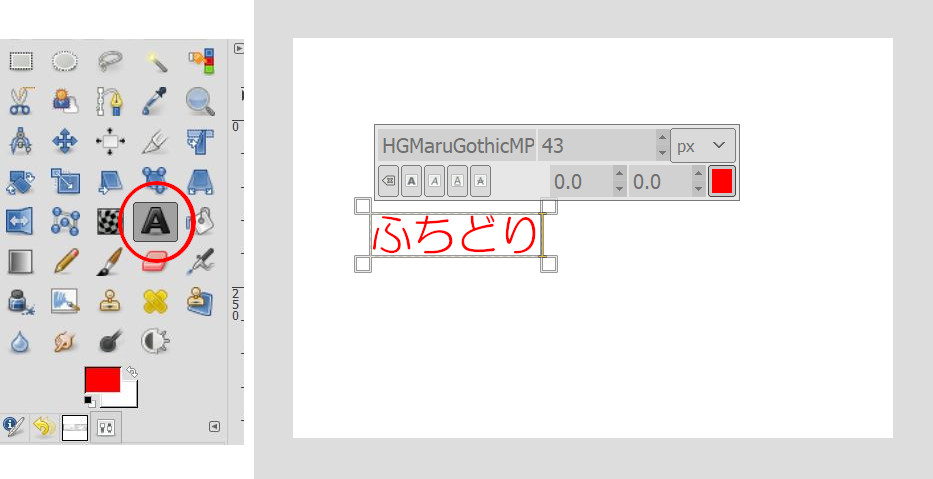
テキストツールを選択後、背景をクリックすると書体を調整できる場所がすぐ上に表示されます。
ここでお好みのフォントやサイズ、色に調整してください。
1.縁取りしたい文字を選択する
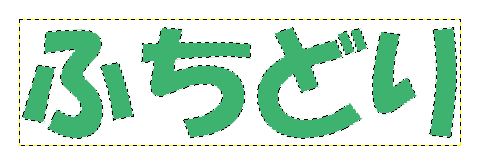
今回の練習では、ひらがなで「ふちどり」と書きました。
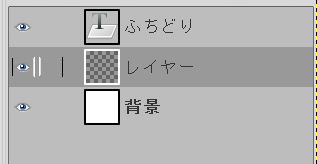
GIMPの画面右下を見ると「ふちどり」と「背景」が並んで表示されています。
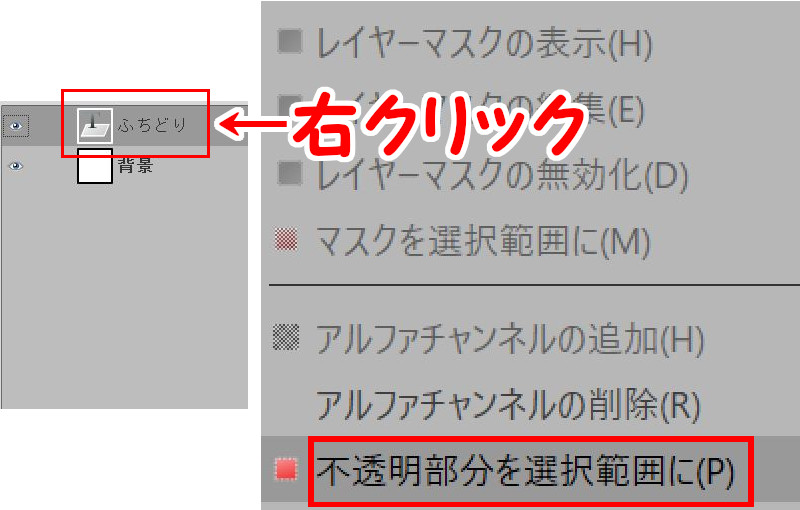
そのうちの「ふちどり」を右クリックしてください。

右クリックで表示されるメニューの下部「不透明部分を選択範囲に」を選択します。

「不透明部分を選択範囲に」を文字に使うと、文字の形に沿って範囲選択してくれます。
2.選択範囲を広げる
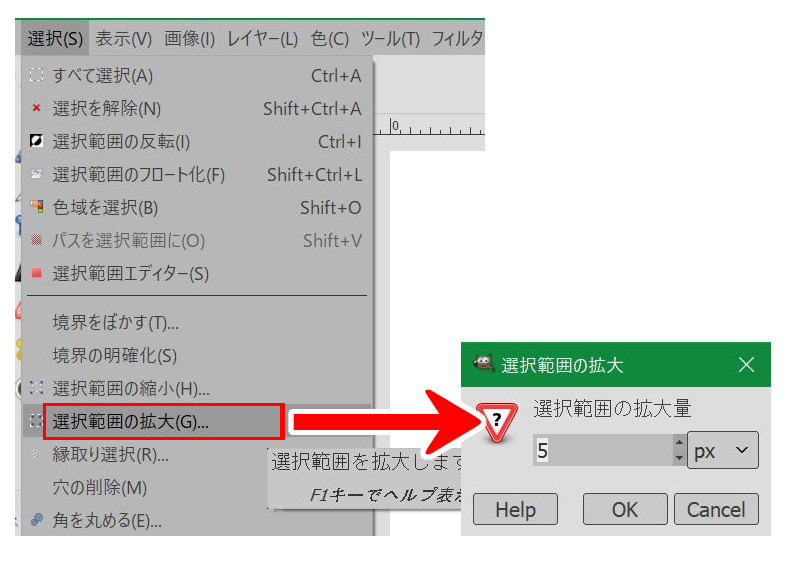
次にこの選択範囲を、縁取りをしたい厚さぶん広げます。

「選択範囲の拡大量」を調整して、どのくらいの縁取りにするのかを決めます。
5pxで設定するとこのくらいです。

今回はこの厚さで縁取りをしたいと思います。
3.レイヤーを追加する
画像加工ソフトにおいて、この「レイヤー」に関する理解はとても重要です。
レイヤーとは、日本語にすると「階層」と訳することができます。
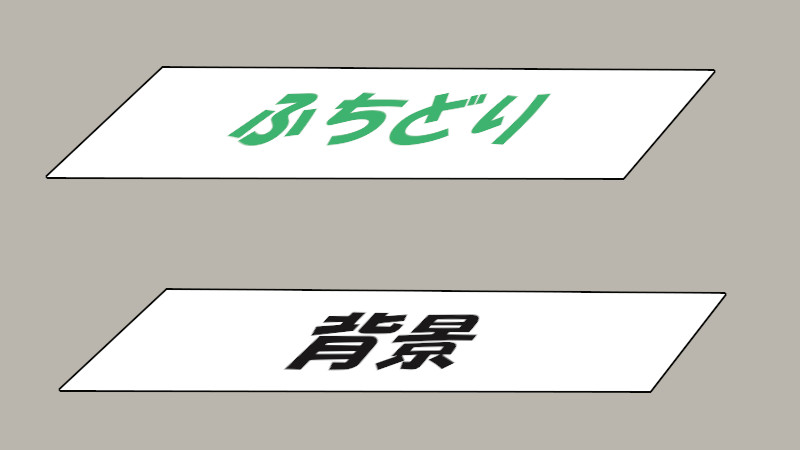
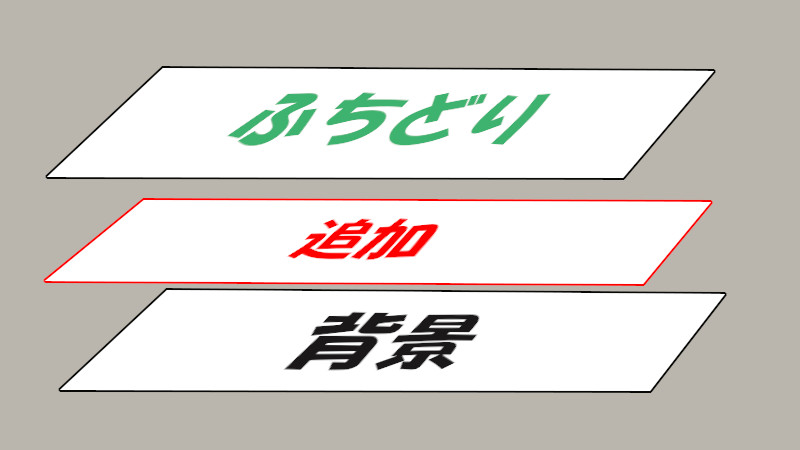
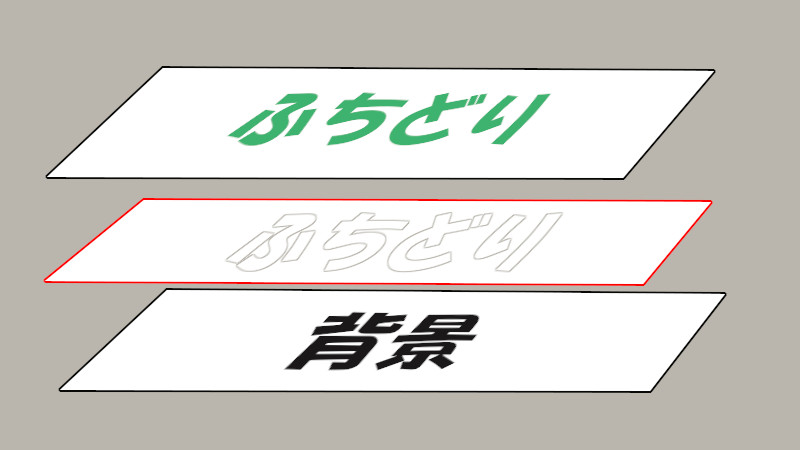
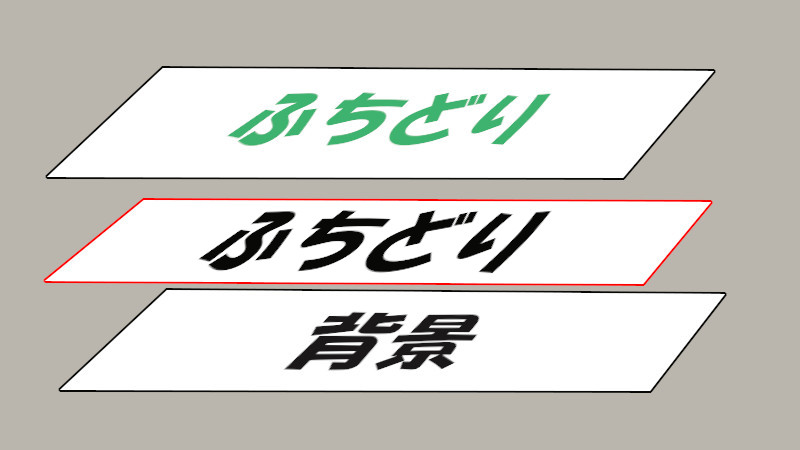
今回の例では「ふちどり」と「背景」が以下のようなイメージで重なっています。

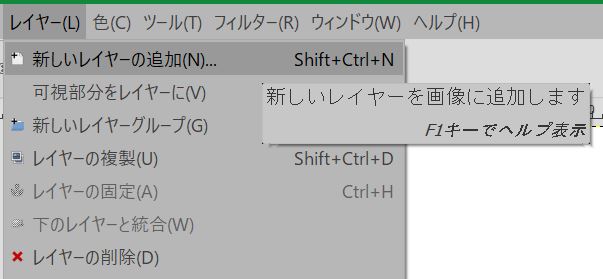
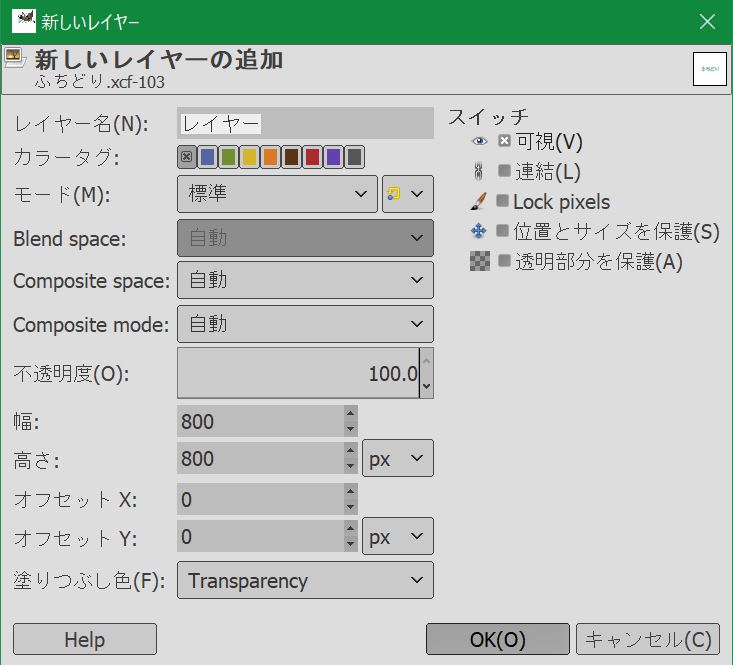
そこに以下の手順でレイヤーを追加します。


OKを押すとレイヤーが追加されます。


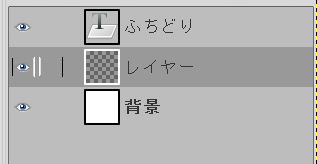
今回は「ふちどり」の下に追加したレイヤーを設置してください。
4.選択範囲を塗りつぶす
先ほど「ふちどり」という字を範囲選択しましたよね。

この選択範囲は最初、一番上のレイヤーである「ふちどり」という字を囲っていました。
この範囲選択を一段下のレイヤーに移します。

これで真ん中のレイヤー上へ範囲選択が移った状態となります。

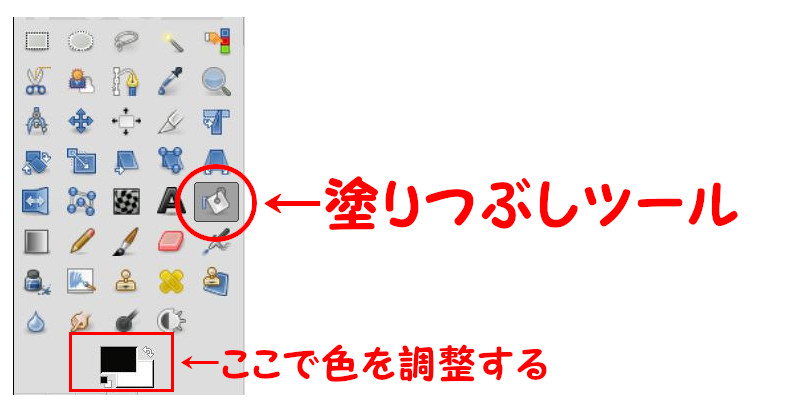
ここで真ん中の範囲選択した部分を塗りつぶします。

上の「塗りつぶしツール」で文字の上をクリックするか、

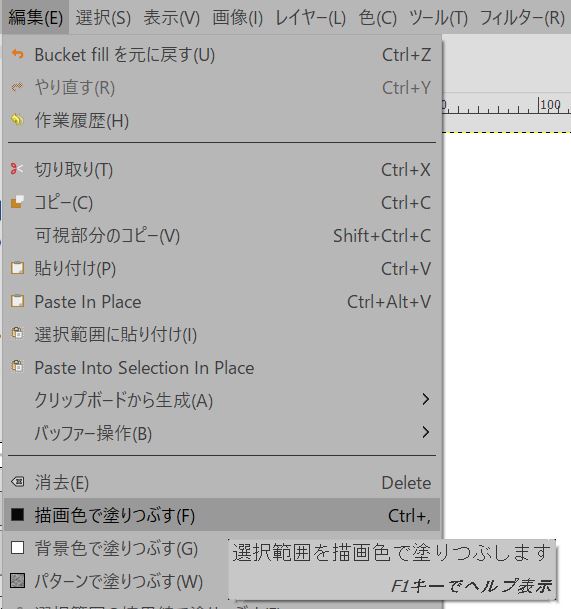
縁取りの色が描画色で良い場合は「描画色で塗りつぶす」を選択します。

二段目の「ふちどり」の字は一番上の「ふちどり」よりも選択範囲を広げたぶんだけ大きいので、3枚のレイヤーを重ねて真上から見ると、

これが文字の縁取り方法です。
5.最後に選択解除する
文字の縁取りは終わりましたが、まだ範囲選択の破線が残っています。
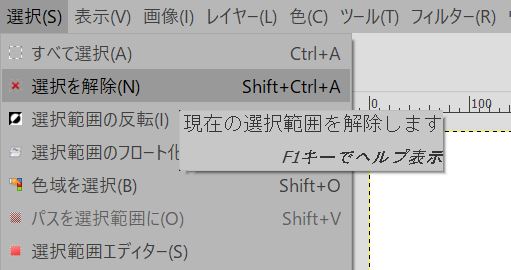
この破線が気になる方は、破線を消すために「選択範囲の解除」を行います。

これで選択の破線が消えます。
最後に
ここまで当記事にお付き合いいただき、ありがとうございます。
今回はGIMPを使った文字の縁取り方法について書きました。
SNSやホームページを活用する方であれば、文字の縁取りは覚えて損がないテクニックです。
またこの縁取りを覚えることで、画像加工の基本である「レイヤー」の考え方が身に付きます。
この「レイヤー」が理解できるだけで、GIMP使いとしてのレベルが大幅に上がること間違いなしです!
今回は基本を抑えるため書きませんでしたが、縁取りの応用技も沢山ありますので、次回以降に紹介できればと思います。
ネット専門のインテリアショップ『和みのインテリア和家』の店主。インスタグラムは2018年6月頃から取り入れる。「いいね」をもらえた数や「リーチ数」「投稿に付けたハッシュタグ」などを毎日記録し考察、インスタの運用に役立つ「生の声」を共有すべくブログを執筆中。